「ワードプレス」でブログを始めてみたいけど、何をどうしたらいいか分からない・・・
そんな方に向けて、レンタルサーバーとドメインの契約、ワードプレスのインストール方法を解説します!
この記事のゴールはワードプレス(無料テーマCocoon適用)のインストールです。
ゆっくり行きましょう!^^
レンタルサーバーのロリポップを契約
今回ご紹介するレンタルサーバーはロリポップ
![]() です。ワードプレス・Cocoonのインストールまで一気にできちゃいます!
です。ワードプレス・Cocoonのインストールまで一気にできちゃいます!
また、ビジネス・収益化ブログ向けプランを選べば、ムームードメイン
![]() のドメインを2個まで無料でもらえます。
のドメインを2個まで無料でもらえます。
まずはロリポップにアクセス。

10日間無料ではじめるをクリック。

ハイスピード、エンタープライズプランを選ぶと、ドメインが2個まで無料でついてきます。
ただし、
ドメイン代って取得に数百円~、毎年更新料が2000円前後かかるので、ずっと無料で2個も貰えるのは正直羨ましい!(昔は無かった新規契約者向けの特典)
だけど色々なバランスを考えると、ライトプランを12ヶ月契約くらいからスタートして、ドメインは別途有料契約。ブログを続けていく内に、ちょっとサイトが重いな、物足りないなと感じるようになったら、上位プランに変更するのがいいのかなと思います。
ちなみに、10日間の無料期間中は他のプランへいつでも変更可。
ハイスピード、エンタープライズプランで無料ドメインを同時申込する場合、即時契約開始となり10日間のお試し期間が無くなります。(その分10日間分無料で契約期間が追加されます)
この記事では、ライトプランでドメインは別申込する流れで解説します。
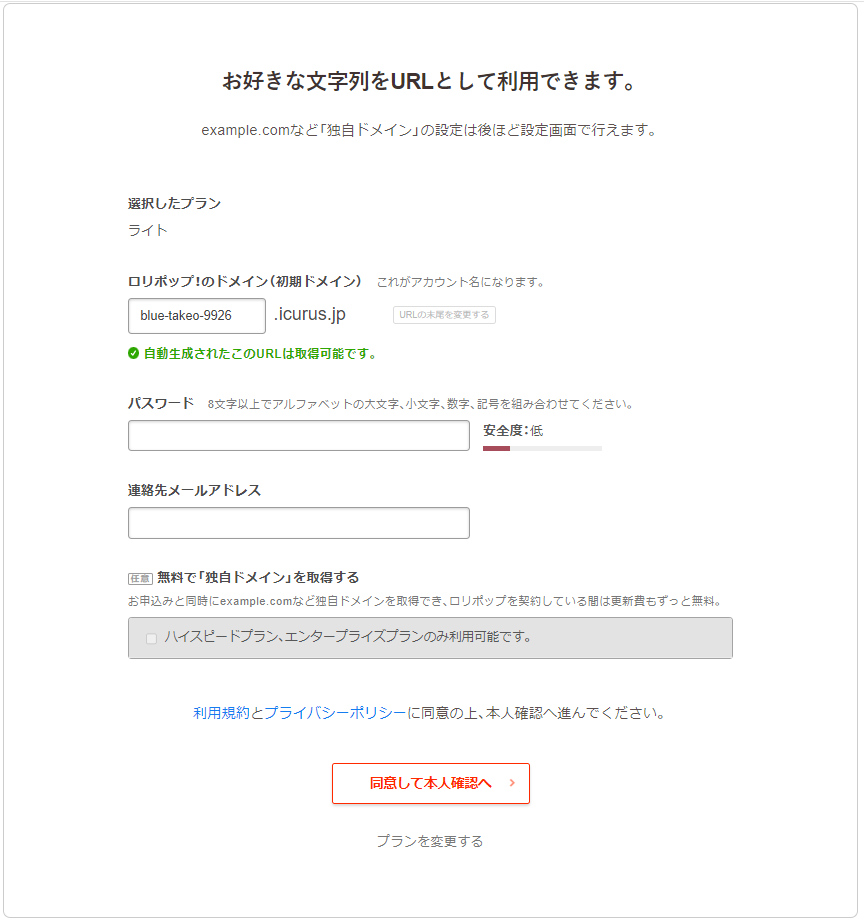
アカウント情報入力

「ロリポップ!のドメイン(初期ドメイン)」=アカウント名です。
深く考えなくてOK。後で独自ドメインを設定するので、あくまでもログイン用のIDとして設定してください。
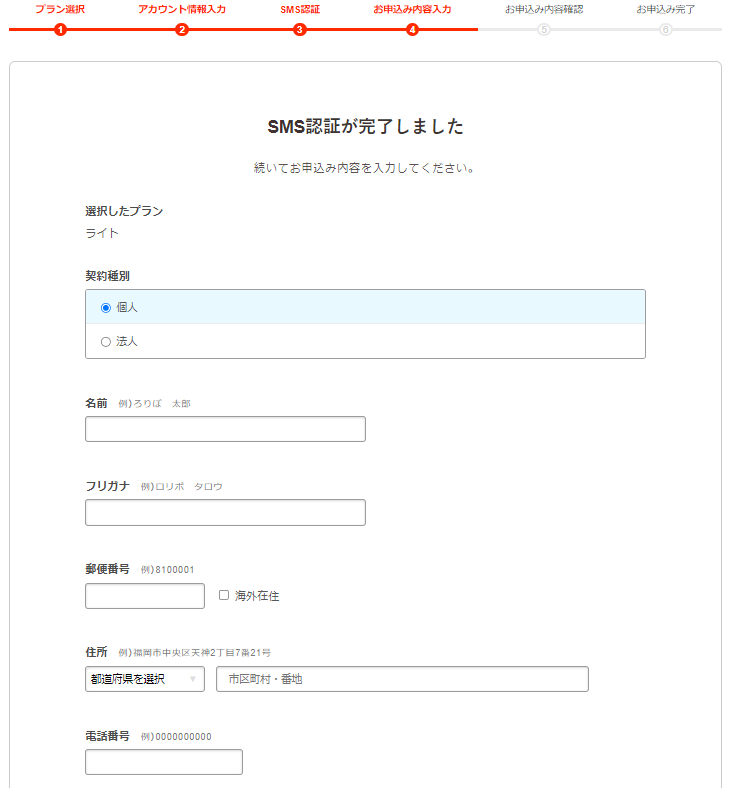
SMS認証
電話番号を入力して「認証コードを送信する」ボタンをクリックします。

SMSが届くので、4桁の認証コードを入力して「認証する」ボタンをクリックします。
お申込み内容入力
契約種別、名前、住所、電話番号、クレジットカード情報を入力します。

下へスクロールすると、「WordPress同時インストール」という項目があります。

ここで同時インストールすると、あとで独自ドメインへ変更するのが少々手間なので飛ばします。
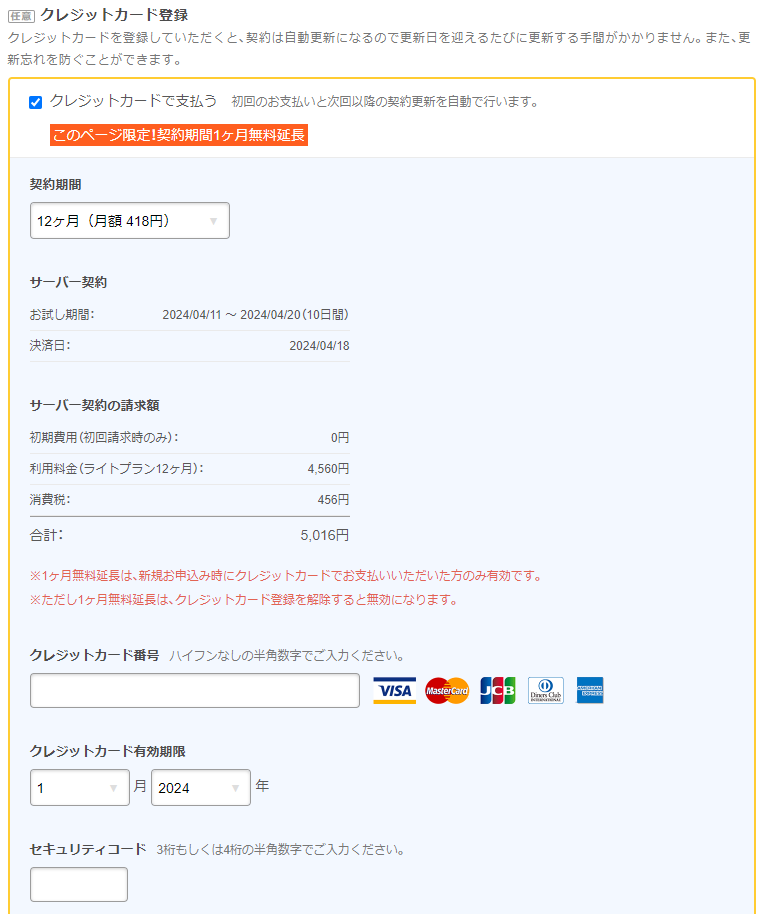
更に下にスクロールすると、クレジットカード登録フォームがあります。

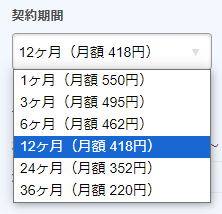
契約期間はここで変更できます。

36ヶ月が一番お得ですが、一括払いになるので無理なく払える期間で。
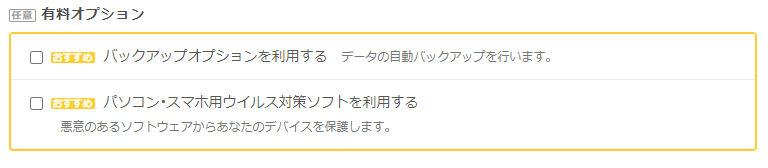
有料オプションではバックアップとウイルス対策を申し込めます。

ただ、バックアップは無料のプラグインでも可能だし、ウイルス対策ソフトは既にPCに入ってる人が多いと思うので、個人的には不要かなと。
全項目入力したら、「お申込み内容確認」ボタンをクリック。
最後に入力事項が一覧表示されるので、問題なければ「無料お試し開始」ボタンをクリック。

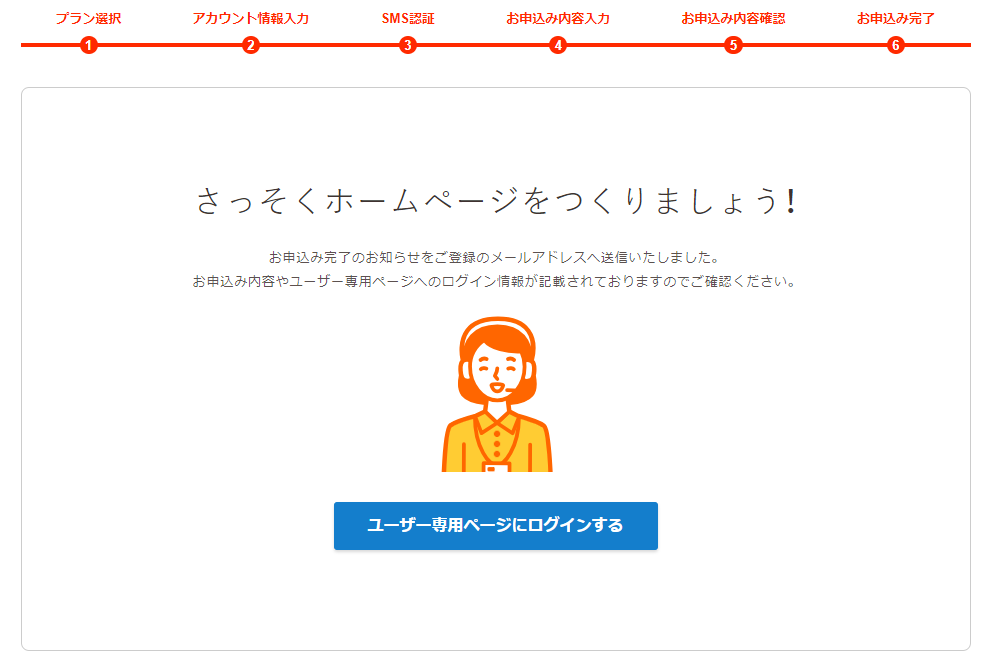
この画面になれば申込完了です。ユーザー専用ページはブックマークしておくと便利です。
10日が過ぎたら本契約スタートです。契約期間やプラン、自動更新の設定はマイページで変更可能です。
ムームードメインで独自ドメインを取得
続いて、ムームードメイン
![]() で独自ドメインを取得します。
で独自ドメインを取得します。
独自ドメインは、ざっくり言うと自分専用オリジナルURL。当サイトなら、akaeho.com。
「●●●.△△△」の●●●の部分を自分の好きな文字列にし、ドット以降の「△△△」は「com」など、複数の選択肢の中から選んで取得します。
●●●の部分が名前だとしたら、△△△は名字のようなもの。長すぎず、覚えてもらいやすい文字列にしましょう。
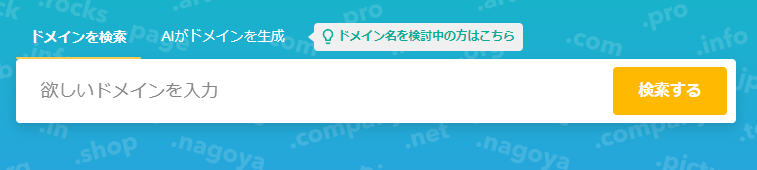
欲しいドメインを検索
検索窓にお好きな文字を入れて「検索する」ボタンをクリックします。

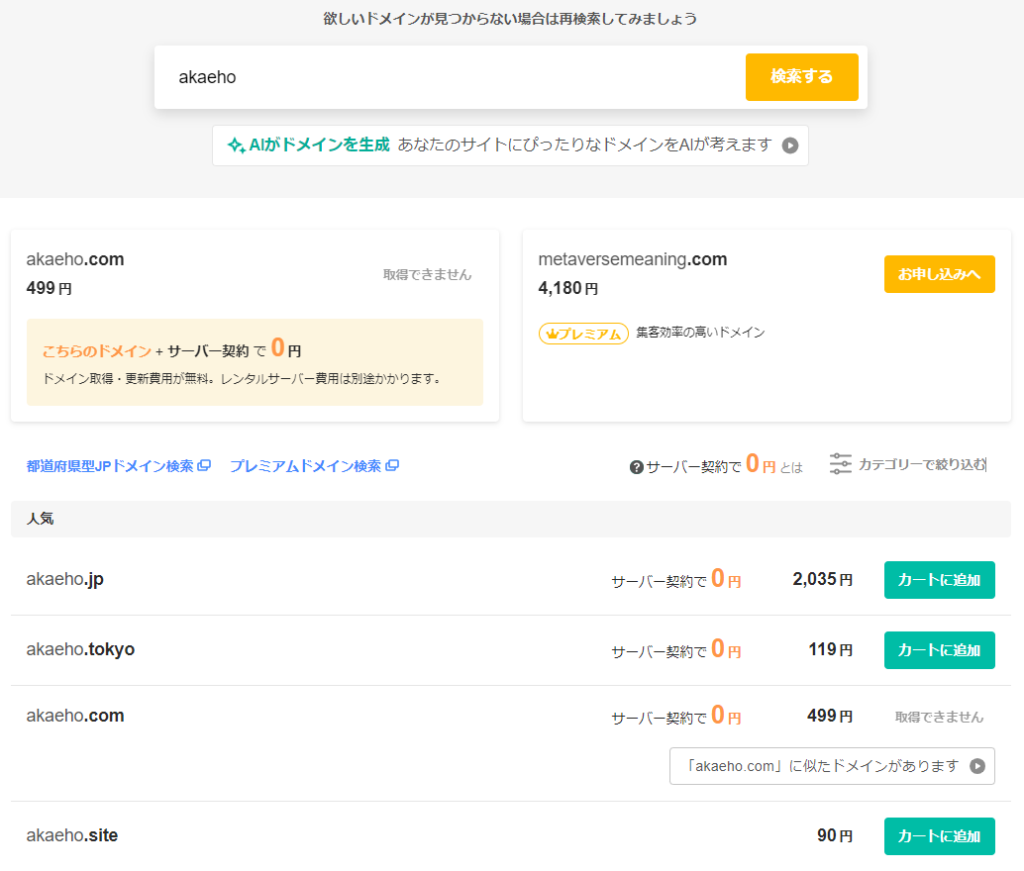
ドメインが一覧表示されます。

「カートに追加」ボタンがあれば取得可能です。
最も一般的で無難なのは「.com」です。もし既に取得されていて申し込めない場合は、別の文字列にするか、「.net」あたりにしておくといいと思います。
取得料が激安のドメインもありますが、取得料が安いドメインは、更新料が高い場合があります。
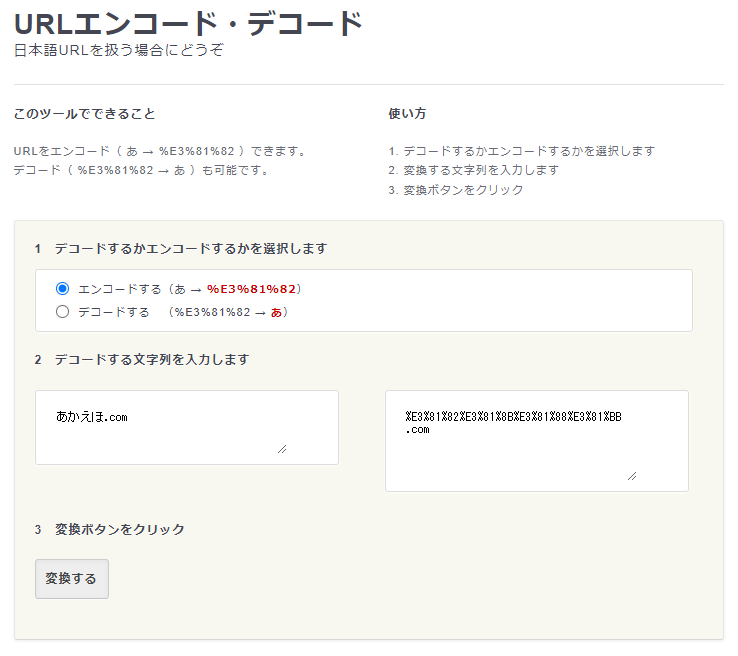
ちなみに日本語ドメインを取ることも可能ですが、あまりお勧めしません。URLに日本語が入ると日本語非対応のブラウザでは%や英数字に変換され、非常に分かりにくくなるためです。

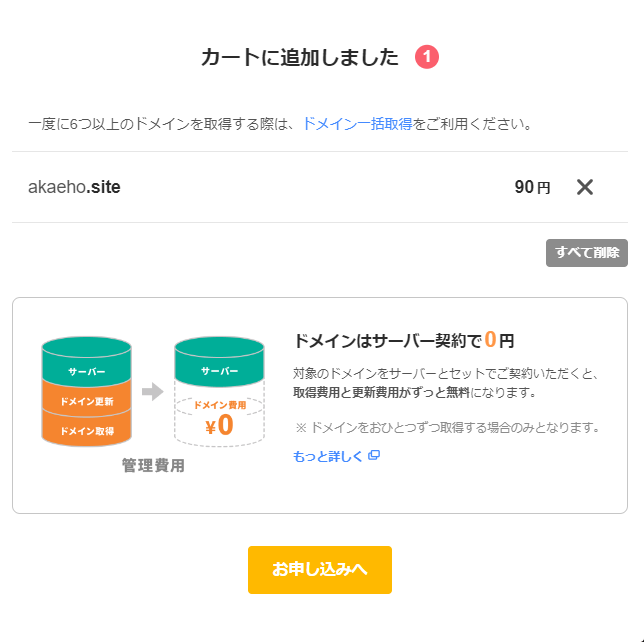
カートに追加したら、「お申込みへ」をクリック。

この後、ムームードメインに新規登録をしてドメインを取得します。
Wayback MachineというサイトでURLの歴史を調べることができます。取りたいドメインを入力してみて、もし怪しいサイトが表示されたら、別のドメインにした方が無難です。
新規登録
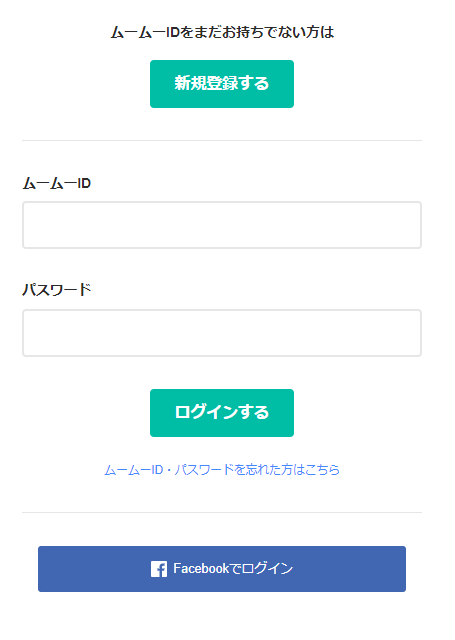
「新規登録する」ボタンをクリックします。

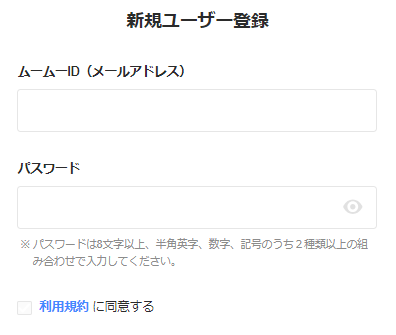
メールアドレス、パスワードを入力、利用規約に同意するに✓し、下へスクロール。

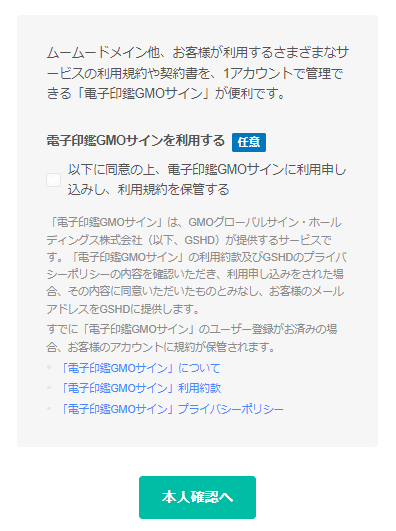
電子印鑑GMOサインはお好みで。「本人確認へ」ボタンをクリックします。

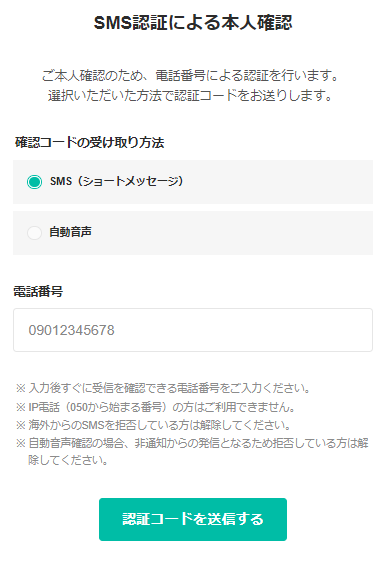
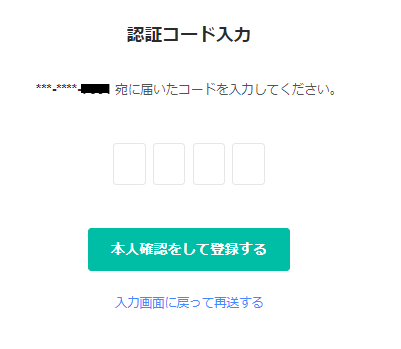
電話番号を入力して「認証コードを送信する」ボタンをクリックします。

SMSに4桁の認証コードが届くので、入力して「本人確認をして登録する」をクリック。

ドメイン設定と取得
「高度な設定:ネームサーバー(DNS)を設定する」をクリックします。

ネームサーバ(DNS)は「ロリポップ!」を選びます。(デフォルトは「ムームーDNS」)
下にスクロールし、ムームーサーバーは「申し込まない」を選択。

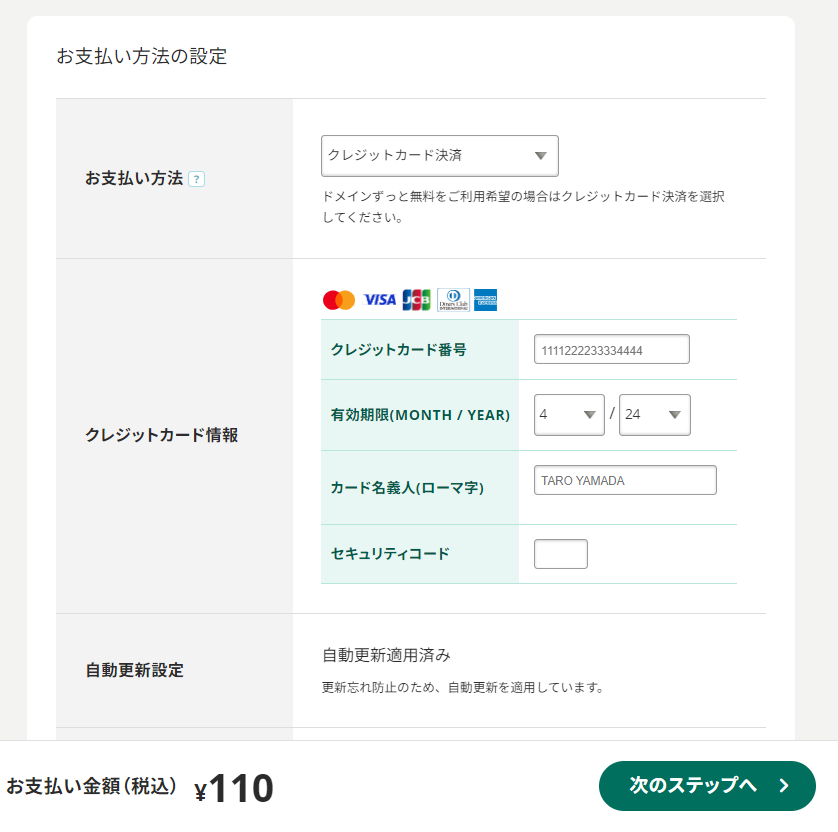
下にスクロールし、お支払い方法の設定を行い、画面右下「次のステップへ>」をクリック。

ユーザー情報を入力し、画面下部の「次のステップへ」をクリックします。

確認画面になるので、「下記の規約に同意する」に✓し、「取得する」ボタンをクリックします。

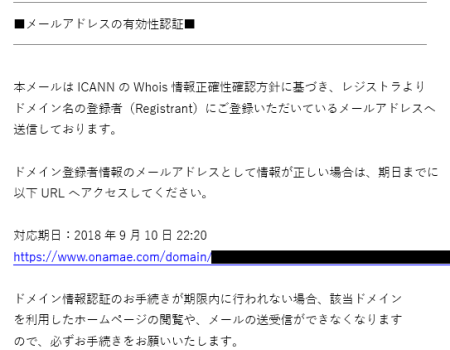
メールアドレスの認証

登録アドレスにメールアドレス有効性認証のメールが届きます。
メール内のURLをクリックして認証が済んだら、コントロールパネルにログインします。
独自ドメインをロリポップ!に設定
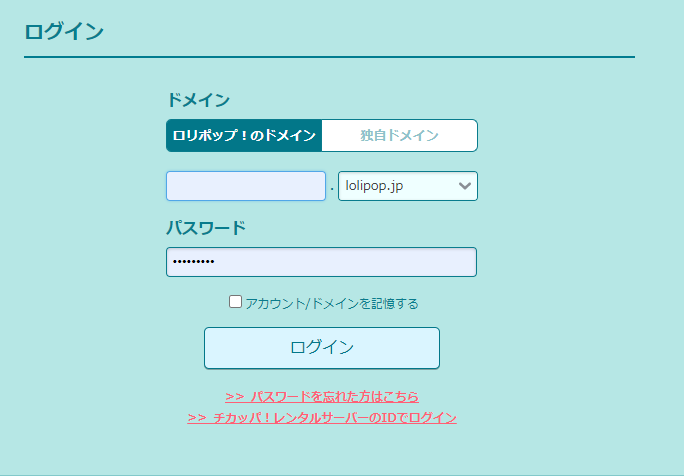
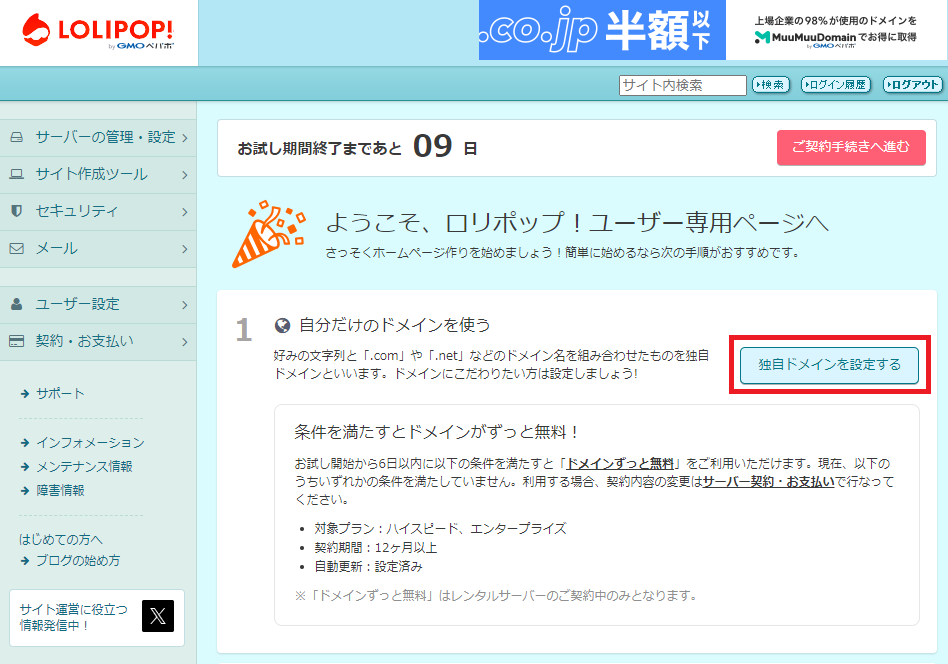
ロリポップ!のユーザー専用ページへログインします。

「独自ドメインを設定する」をクリック。

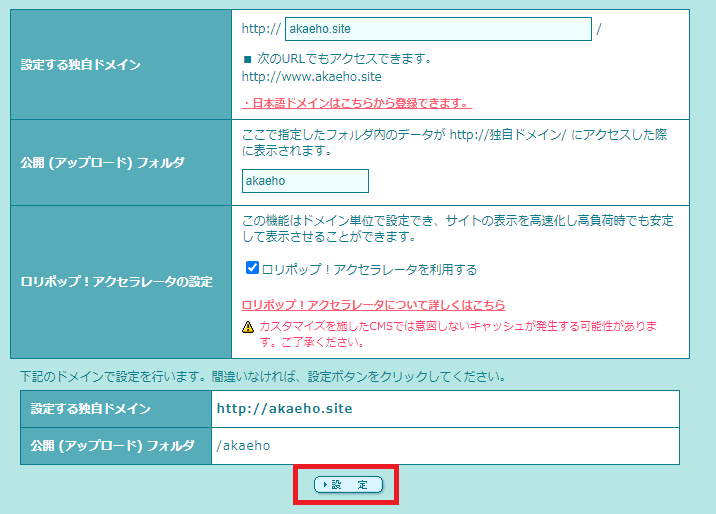
以下の画面になります。

- 「取得する独自ドメイン」にムームードメインで取得した独自ドメインを入力
- 「公開(アップロード)フォルダ※」に独自ドメインと同じ名前を入力
- 「独自ドメインをチェックする」ボタンをクリック
※公開(アップロード)フォルダを空欄のままで進めると、少々都合の悪い場所にフォルダが作成されてしまいます。必ず入力しましょう。また、フォルダ名は任意ですが、ドメイン名と合わせた方が分かりやすいです。
このあと「ネームサーバー認証」という表示が出た場合は、ムームードメインのIDとパスワードを入力してボタンをクリックします。

「下記のドメインで設定を行います。間違いなければ…」という欄が表示されるので、「設定」をクリックします。
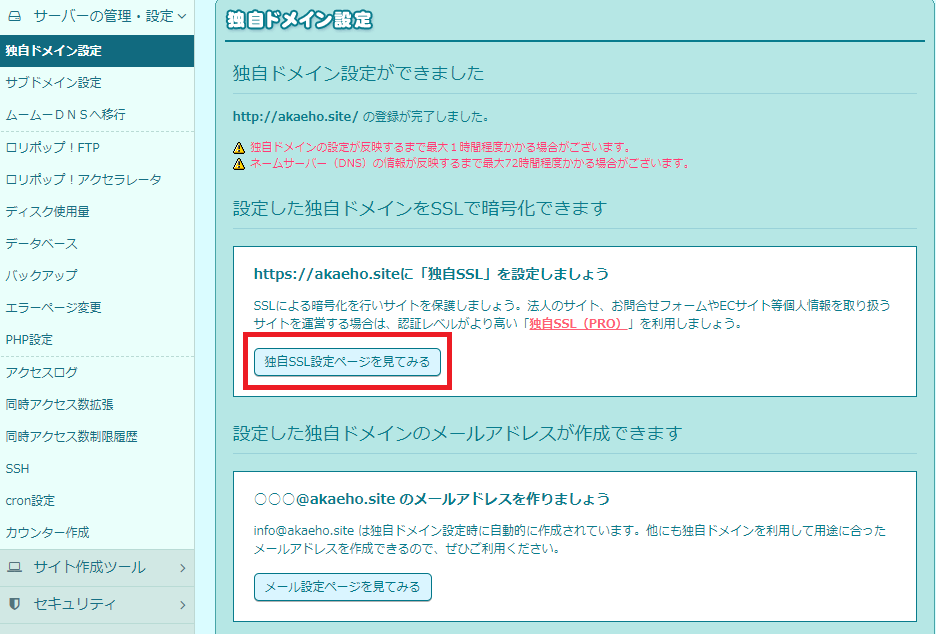
独自SSLの設定
SSLというのは、簡単に言えばサイトを暗号化してセキュリティを強化すること。
URLはhttps~となります。
ロリポップは無料の独自SSLを導入しているので、必ず設定しておきましょう。
「独自SSL設定ページを見てみる」をクリックします。

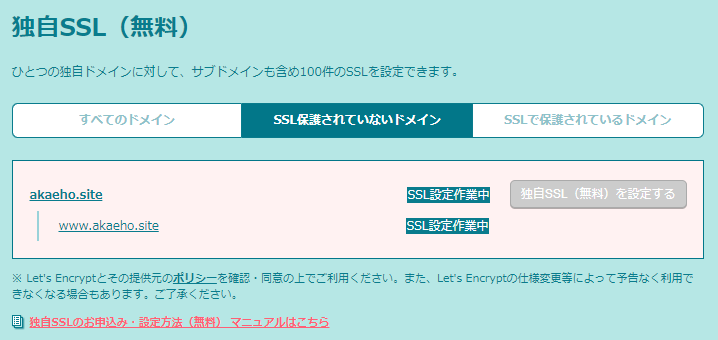
「無料独自SSLを設定する」ボタンをクリック、または下にスクロールします。

ドメインに✓を入れ、「独自SSL(無料)を設定する」ボタンをクリックします。

www付きのURLもついでにSSL化しておきましょう。
表示が「SSL設定作業中」に変わります。

※独自SSLの設定には少し時間がかかります。
WordPress簡単インストール
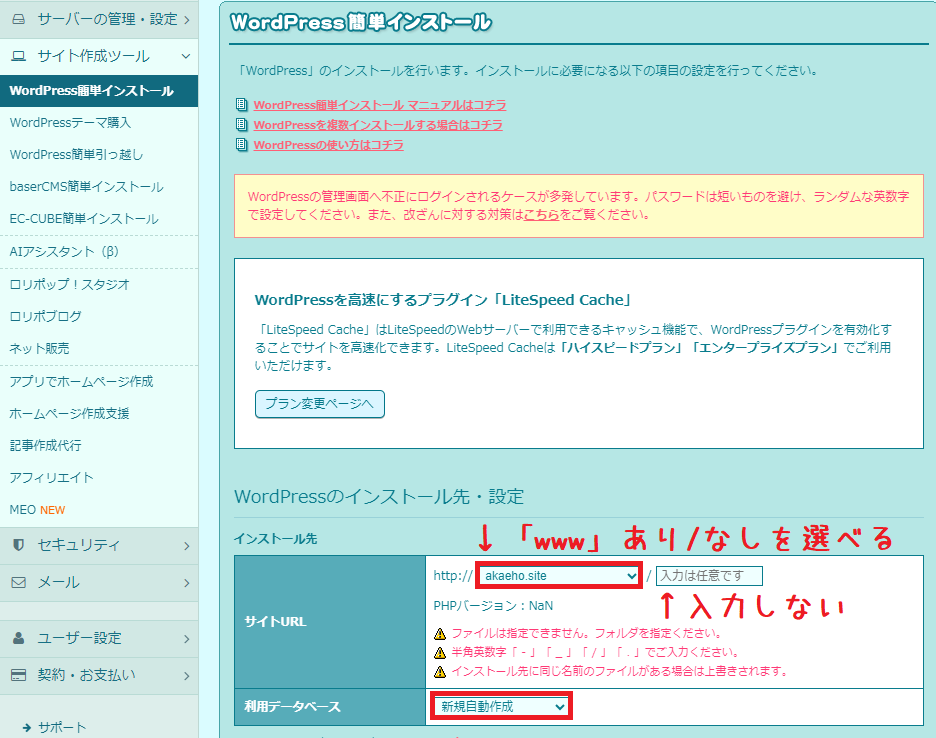
左サイドバー → サイト作成ツール → WordPress簡単インストール

サイトURLは、wwwあり/なしをプルダウンで選べます。最近はwwwなしが主流。
利用データベースは、新規自動作成になっていればOK。
下にスクロールします。

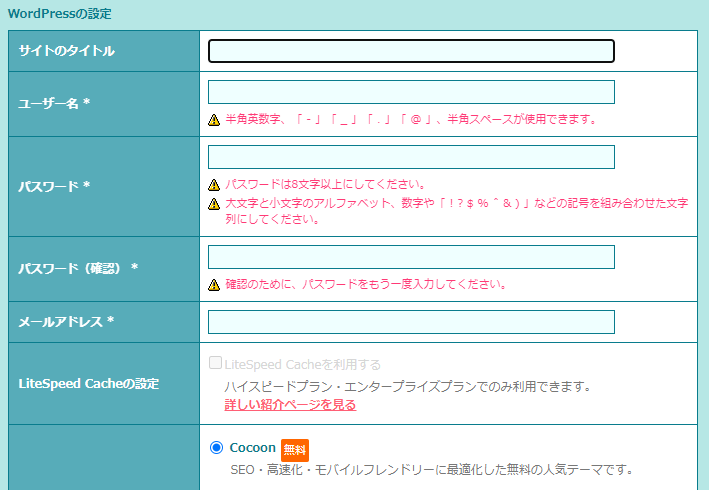
「WordPressの設定」で以下を入力します。
★ユーザー名とパスワードをメモしておいてください。
「最初に設定するWordPressテーマを選択」ではCocoonがデフォルトで選択されています。

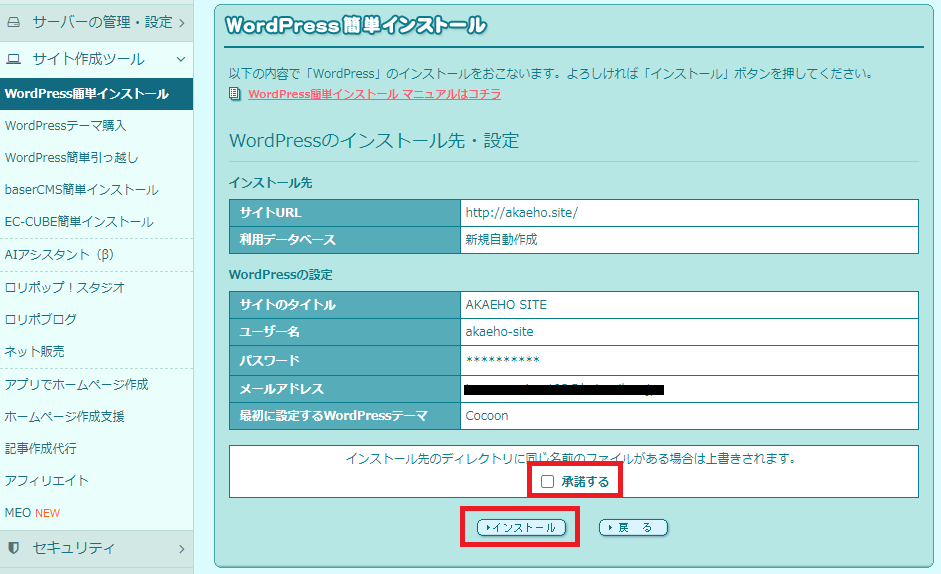
「入力内容確認」ボタンをクリックします。

稀にこのようなエラーが出ることがあります。今時PHPバージョンが5.6未満と言うことはないのですが、以下のページより設定変更をしてください。
左サイドバー → サーバーの管理・設定 → PHP設定

最新バージョンになっているので、このまま「変更」ボタンを押すだけでOKです。
確認画面が開きます。

「インストール先のディレクトリに…」とは、2つ以上サイトを作ろうとしてワードプレスを複数インストールする場合に、同名の公開(アップロード)フォルダがあると上書きして前のは消えるから気を付けて!という注意事項です。
せっかく作ったサイトがまっさらになる可能性があるので、2個以上サイトを作るときにはお気を付けください。

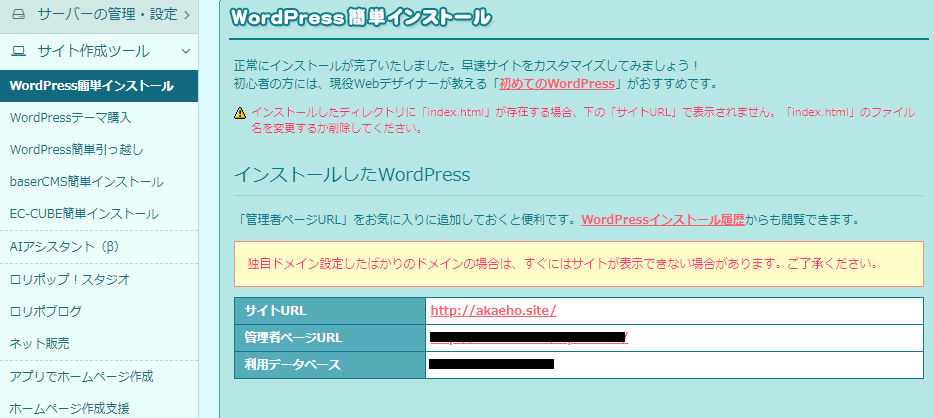
「管理者ページURL」がワードプレスのログインページです。

管理者ページURLにアクセスするとこの画面に飛ぶので、メモしておいたユーザー名とパスワードを入力してログインしてみてください。
サイトURL、管理者ページURL、利用データベースの情報は、以下からいつでも確認できます。
左サイドバー → WordPress簡単インストール(ページ下部)
無事にレンタルサーバーの契約とドメインの取得、Cocoonを適用したワードプレスをインストールすることができました!
次の記事ではワードプレスの初期設定を行います^^