イラストを依頼してみたいけど、サイズや形式とかどうしたら分からない・・・という方は多いと思います。
自分でパソコンでイラストを描く人でないと、なかなかピンと来ないですよね。
なので、これを知っておくと依頼の際にスムーズかな?と思うことをご紹介します。
今回はブロガーさんがイラストを依頼する想定で記事を書いています。
プロフィールアイコンは正方形で、サイズは400×400px以上
ブロガーさんってX(旧Twitter)もやってる方が非常に多いです。
Xのプロフィール画像の推奨サイズが400×400pxなので、少なくともそのサイズで依頼するといいと思います。
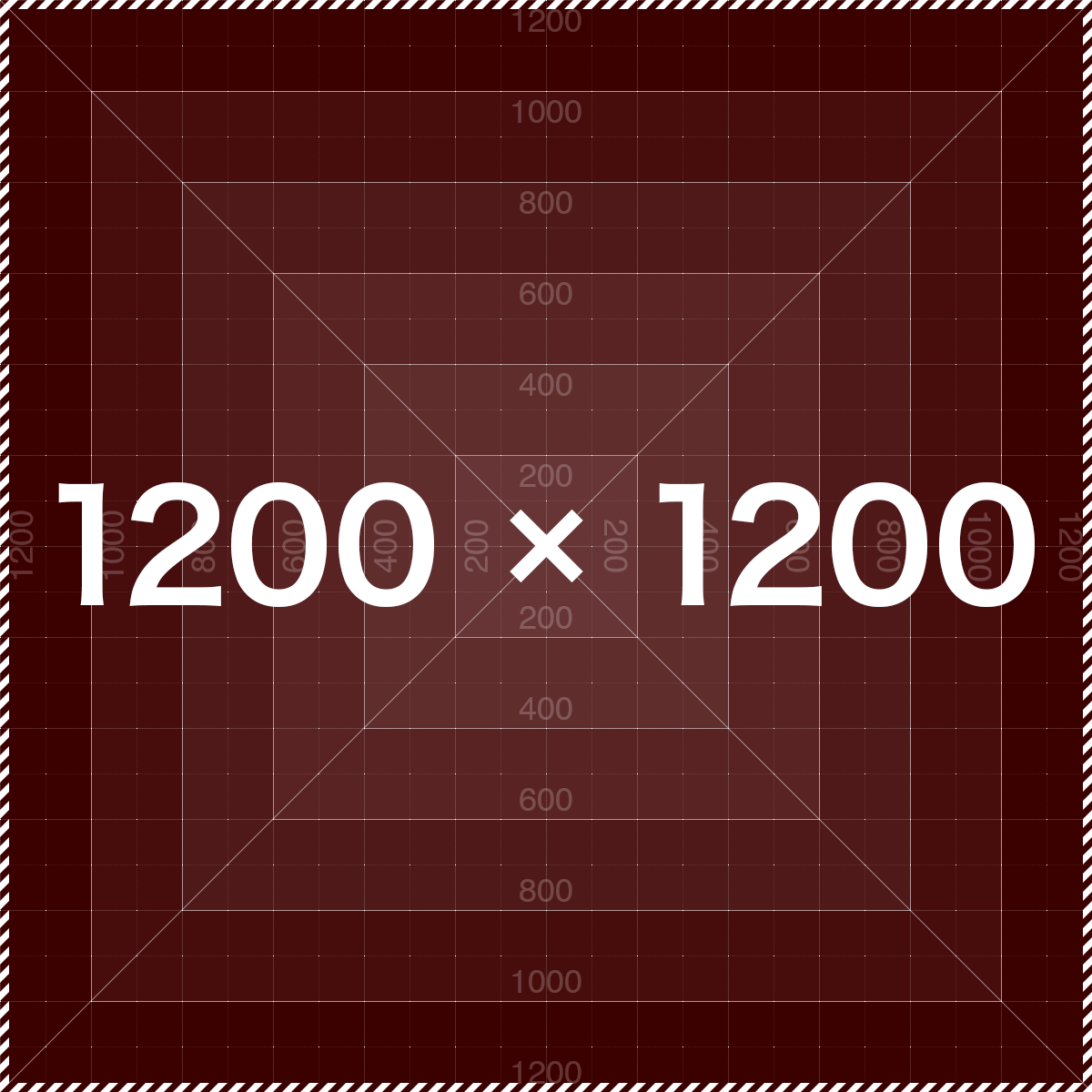
400×400pxってこのサイズ。↓(スマホだとよく分からないと思うけど)

ででーん。ウェブ上で見ると結構大きいでしょ。
じゃあこの半分くらいでいいやって小さく描いて貰っちゃうと、あとで大きくするのは難しい場合があります。
また、元が小さいとデバイスによっては画像がぼやけて綺麗に見えないことも。
逆にサイズが大きくなると、金額が高くなる場合があります。適正サイズは知っておいた方がいいですね^^
アイコンなら600×600px~800×800pxくらいがちょうどいいかと。大きくても1000×1000pxくらいがいいのではと思います。

また、円形にアイコンが切り抜かれるSNSも多いので、丸くしても違和感がないようにお願いしておくといいと思います。

ブログのアイキャッチ画像はSNSシェアを意識するなら横長で、サイズは1600×900px
16:9はテレビ画面やYouTubeの縦横比です。おそらく多くのブロガーさんがこの比率にしていると思います。
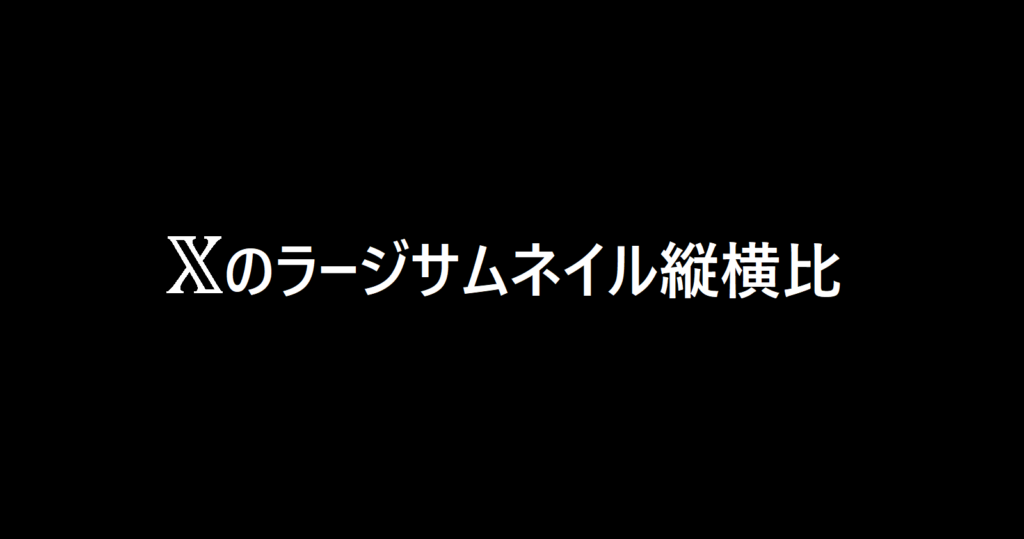
この比率にしてX(旧Twitter)で大きいサムネイルでシェアすると、上下がちょっと切れます。(Xは比率が中途半端)


こんな感じ。↓(もし画像がうまく見えなかったらごめん)
また、SNSによって比率が違います。古い記事ですが、分かりやすいのでご参考に。↓
アイキャッチ画像は16:9の横長で、上下が多少切れても大丈夫なように余白を付けてもらうのがいいと思います。
ブログ記事のコンテンツ幅はだいたい800~1200pxくらいなので、サイズは1600×900pxあれば十分だと思います。(サイズが大きすぎるとページ読み込みが遅くなります)
X(旧Twitter)カードは設定で小さいサムネイルにもできて、そちらは正方形になります。※
※ワードプレスはテーマの機能で選べる場合もあるし、無料ブログでは小さいサムネイルしか利用できないこともあります。
小さいサムネイルはこんな感じ。↓
小さいサムネイルを利用する場合は、3:2、4:3などお好みの比率で、上下左右を切り抜かれても大丈夫なように余白を多めに取ってもらうといいと思います。
フォロワーさんに教えていただいたのですが、SNSでシェアされたとき画像がどのように見えるか分かるシミュレータがあります。
こういうものでチェックしてみるといいですね!
画像形式はJPG?PNG?シンプルなイラストならPNGがおすすめ
画像の保存形式って複数あるんですが、イラストを依頼する場合にはJPGかPNGの二択になる場合が多いと思います。
選べるなら、私としてはPNGがおすすめ。
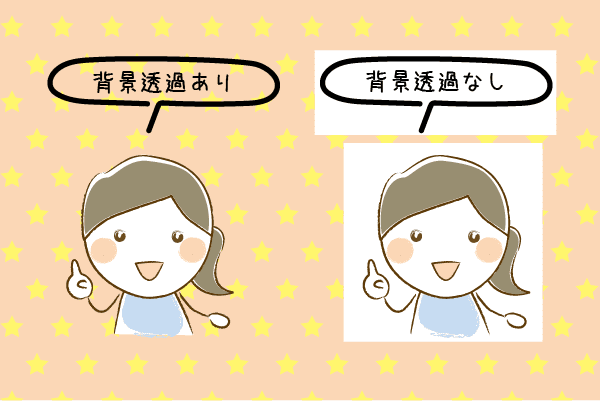
JPGとPNGの違いの一つとして、透過できるか、できないか。というのがあります。
JPGは透過できません。PNGは透過できます。
模様や背景色を設定している場所にイラストを貼りたい場合は「透過PNGで」、と依頼する必要があると思います。好みの問題もあるけど。

ちなみに、ペイントなどの透過非対応のソフトで開いて上書き保存すると、せっかくの透過が無くなっちゃうので要注意。
透過させる必要が無い場合はどちらがいいのか?簡単に言えば
こんな感じかなと思います。
ブロガーさんだと、画像は圧縮して貼りたいと思います。
PNGよりJPGの方がデータが軽いよ!と、聞いたことがあるかもしれません。が、それはイラストによりけりです。
実際、色数の少ないイラストで透過なしなら、PNGの方が軽かったりします。
圧縮したことによる画質の劣化具合も変わってきます。
前に実験してみたことがあるのでご参考まで。↓
カラーモードは印刷物ならCMYK、ウェブ上で使うならRGB

デジタルで絵を描くときに「カラーモード」と言うものがありまして。
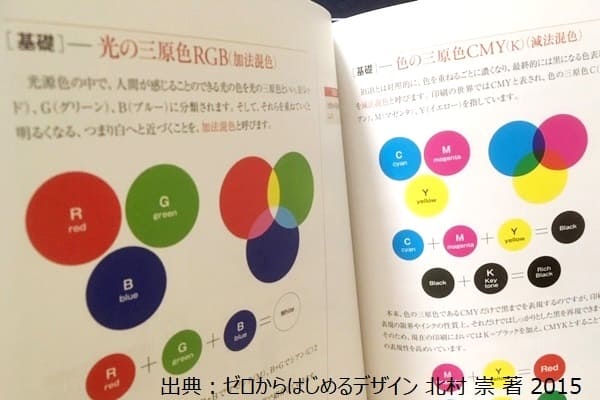
ざっくり解説します。まず、CMYKとは。シアン・マゼンダ・イエロー・ブラック。

シアンとかマゼンダとか、どこかで聞き覚えありませんか?
そう、プリンターのインク。印刷は基本的にこの4色を混ぜ合わせて色を表現します。
(実際はライトシアンとか、ちょっと多いけど)
色が重なると最終的に黒になる、減法混色と呼ばれるものです。
K=ブラックについて。
本来、色の三原色であるCMYだけで黒までを表現するのですが、印刷の表現の限界やインクの性質上、それだけではしっかりとした黒を再現できません。そのため、現在の印刷においてはK=ブラックを加え、CMYKとすることで色の表現性を高めています。
ゼロからはじめるデザイン 北村 崇 2015 p.83
K=ブラックの由来は、キートーン(Key tone)やキープレート(Key Plate)からきていると言われています。
ゼロからはじめるデザイン 北村 崇 2015 p.83
とのこと。
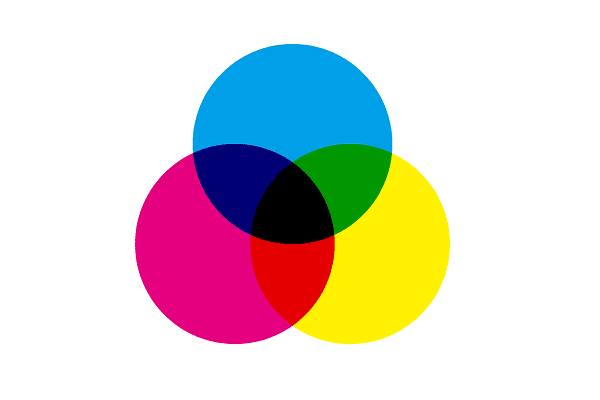
じゃあ、RGBは?レッド・グリーン・ブルー。

「光の三原色」って言葉、これもどこかで聞いたことあるんじゃないでしょうか。
デバイスのモニターは、RGBで色を表現してるんですね。
こちらは色を重ねると最終的に白に近づく、加法混色と呼ばれるものです。
【参考文献はこちら】
この本はかなり良かったです。
デザインの入門書なのですが、本屋さんで1時間くらい立ち読みして(笑)購入を決めた1冊です。
CMYKとRGBでは、表現できる色の領域が結構違うんです。(私もいろいろ勉強中)
あとからカラーモードを変えることはできるけど、思わぬ色味の変化があることも。
できれば目的に合わせて、最初から使い分けるのがベター。
ブログやSNS用のイラストを依頼するなら、RGBでお願いしましょう^^
使用ソフトによってはCMYKが選べないものもあるので、イラストレーターさんによっては最初からRGBオンリーの場合があります。
価格は人によりけり。不安な方はココナラなどを利用して
イラストの価格について、一応大体の相場と言うものはありますが。

ハッキリ言ってケースバイケースです。値段表を作っているイラストレーターさんもいます。が、目安でしかありません。
アイコンだったら・・・ひとつ5000円前後ってところでしょうか。ケースバイケースです。
見積りを依頼するにも「ご予算は?」と聞かれて失礼な金額を言ってしまわないか不安になりますよね(^^;
ココナラ
![]() などのサービスを利用すれば、1000円から予算に合わせてイラストレーターさんを探すことができます。
などのサービスを利用すれば、1000円から予算に合わせてイラストレーターさんを探すことができます。
作業の流れや料金体系が分かりやすいので、依頼に慣れていない方でも安心して利用できます。
ご参考まで。




![ゼロからはじめるデザイン [ 北村崇 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/6968/9784797376968.jpg?_ex=128x128)






