最近はワードプレスのほとんどのテーマでSNSシェアボタンが用意されています。
でも、設置できる場所はあまり自由に選べないと思います。
そこで自作のオリジナルSNSシェアボタンを作り、ショートコードで呼び出せるようにしたので、備忘録として残します。手順は以下の3ステップ。
- 子テーマのフォルダ内に新たにsns.phpを作成する
- 子style.css(スタイルシート)にコードを追記してボタンの見た目を整える
- 子functions.phpにコードを追記してボタンを呼び出すショートコードを作る
作りはシンプルなので、ワードプレスの高速化対策にもなるかもしれません。
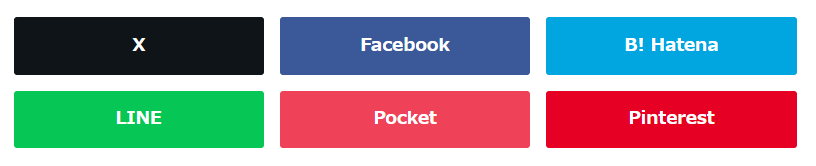
設置するシェアボタンの完成形
今回、設置するシェアボタンの完成形はこんな見た目になります。※画像です。

X(旧Twitter)・Facebook・はてブ・LINE・Pocket・Pinterest用コードです。
どこに設置しても、コンテンツ幅に合わせて3列×2行になります。
子テーマのフォルダ内に新たにsns.phpを作成する
まずはボタンの中身を作ってサーバーのFTPにアップロードします。
- ファイル名:「sns」、拡張子を「php」に変更して保存
- アップロード先:/(自サイトのフォルダ)/wp-content/themes/子テーマのフォルダ内
【sns.php】
<div class="snsShareArea"> <!-- X --> <a class="btn--X" href="http://twitter.com/share?url=<?php the_permalink();?>&text=<?php echo get_the_title(); ?>&via=your_ID&tw_p=tweetbutton&related=your_ID" target="_blank"> X </a> <!-- Facebook --> <a class="btn--facebook" href="http://www.facebook.com/share.php?u=<?php the_permalink(); ?>&t=<?php echo get_the_title(); ?>" target="_blank"> Facebook </a> <!-- B! Hatena --> <a class="btn--hatena" target="_blank" href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php the_permalink(); ?>&title=<?php echo get_the_title(); ?>" > B! Hatena </a> <!-- Line --> <a class="btn--line" href="http://line.naver.jp/R/msg/text/?url=<?php the_permalink(); ?>" target="_blank"> LINE </a> <!-- Pocket --> <a class="btn--pocket" href="http://getpocket.com/edit?url=<?php the_permalink();?>&title=<?php echo get_the_title;?>" target="blank"> Pocket </a> <!-- Pinterest --> <a class="btn--pinterest" href="//pinterest.com/pin/create/button/?url=<?php the_permalink(); ?>" target="_blank"> Pinterest </a> </div>
こちらのサイトを参考に、自分のサイトに合うよう修正しました。
※シェア数の表示は、私のサイトでは不要だったため、カウントに関する記述を削除しています。
X(旧Twitter)のコードに関する注意事項
赤字の部分を、ご自身のX(旧Twitter)のID(@以下)に書き換えてください。
<!– X –>
<a class=”btn–X” href=”http://twitter.com/share?url=<?php the_permalink();?>&text=<?php echo get_the_title(); ?>&via=your_ID&tw_p=tweetbutton&related=your_ID” target=”_blank”> X </a>
私のX(旧Twitter)アカウントは、「@akaeho_library」です。
この場合、赤字の部分を「akaeho_library」に書き換えます。
追加CSS/子style.css(スタイルシート)にコードを追記しボタンの見た目を整える
今のままだと、テキストリンクのような見た目となり、ボタンの形状にはなりません。
追加CSSまたは子style.cssにボタンを装飾するためのコードを追記し、見た目を整えます。
ブログトップページ→カスタマイズ→追加CSS または
管理画面→外観→テーマエディター→子テーマのスタイルシート(style.css)
/*-----オリジナルSNSシェアボタン-----*/
.snsShareArea:after {
content: ".";
display: block;
clear: both;
height: 0;
visibility: hidden;
}
.snsShareArea a{
box-sizing: border-box;
display: block;
float: left;
width: 31.3%;
margin: 1%;
padding: .7em 0;
border-radius: 3px;
color: white;
text-decoration: none;
text-align: center;
font-weight: bold;
}
.btn--X{
background: #0f1419;
}
.btn--facebook{
background: #3B5998;
}
.btn--line{
background: #06c755;
}
.btn--hatena{
background: #01a5df;
}
.btn--pocket{
background: #ef4157;
}
.btn--pinterest{
background: #e60023;
}
これでボタンの形になりました。ボタンの形などはお好みで調整してください。
子functions.phpにコードを追記しボタンを呼び出すショートコードを作る
functions.phpに以下のコードを追記してショートコードを使えるようにします。
管理画面→外観→テーマエディター→子テーマのテーマのための関数(functions.php)
//オリジナルSNSシェアボタン用ショートコード
function sns_original() {
ob_start();
get_template_part('sns');
return ob_get_clean();
}
add_shortcode('sns', 'sns_original');
「sns.php」を、ショートコード「sns」で呼び出すためのコードです。
functions.phpは超重要なファイルで、記述ミスがあるとサイトが表示できなくなります。変更を加える前に必ずバックアップを取り自己責任でカスタマイズを行ってください。
任意の位置にショートコードを書いて呼び出す
あとはボタンを表示させたい場所にショートコードを書くだけです。
記事中の好きな場所でもいいし、テキストウィジェットに入れてサイドバーに表示することもできます。
ショートコードは[sns]と書いてください。
※[]は半角に直してください。
Pinterestのボタンが勝手に純正のものに置き換わる現象
こうして自作のシェアボタンを長らく使っていましたが、突然私のサイト内でPinterestのボタンが勝手に純正のものに置き換わるようになってしまいました。
↑こちらの記事にあるような現象です。ウィジェット埋め込んでないんだけど。
Cocoonに実装されているシェアボタンを丸型にするCSSを加えたらこうなりました(謎)。
↑これが実際のボタンです。ね?
どうにも戻せなくなってしまったので自作SNSボタンは外します。いつかPinterest以外のボタンで作り直すかも。
その時には、この記事に追記します。