PIXTA、Adobe Stock、123RF、shutterstock、iStock、フォトライブラリーでイラストを販売しています。
全部へ投稿するのは大変なので、主に最初に挙げた3つに投稿しています。
ストックイラストに投稿するにあたって要注意なのが、保存バージョンや効果の使用。
サイトによりけりですが、大体イラレのバージョン8.0~CS2に落とさないといけなくて、使えない効果の代表例が「ドロップシャドウ」。
これが使えないので、試行錯誤した結果、苦肉の策でこうなりました。
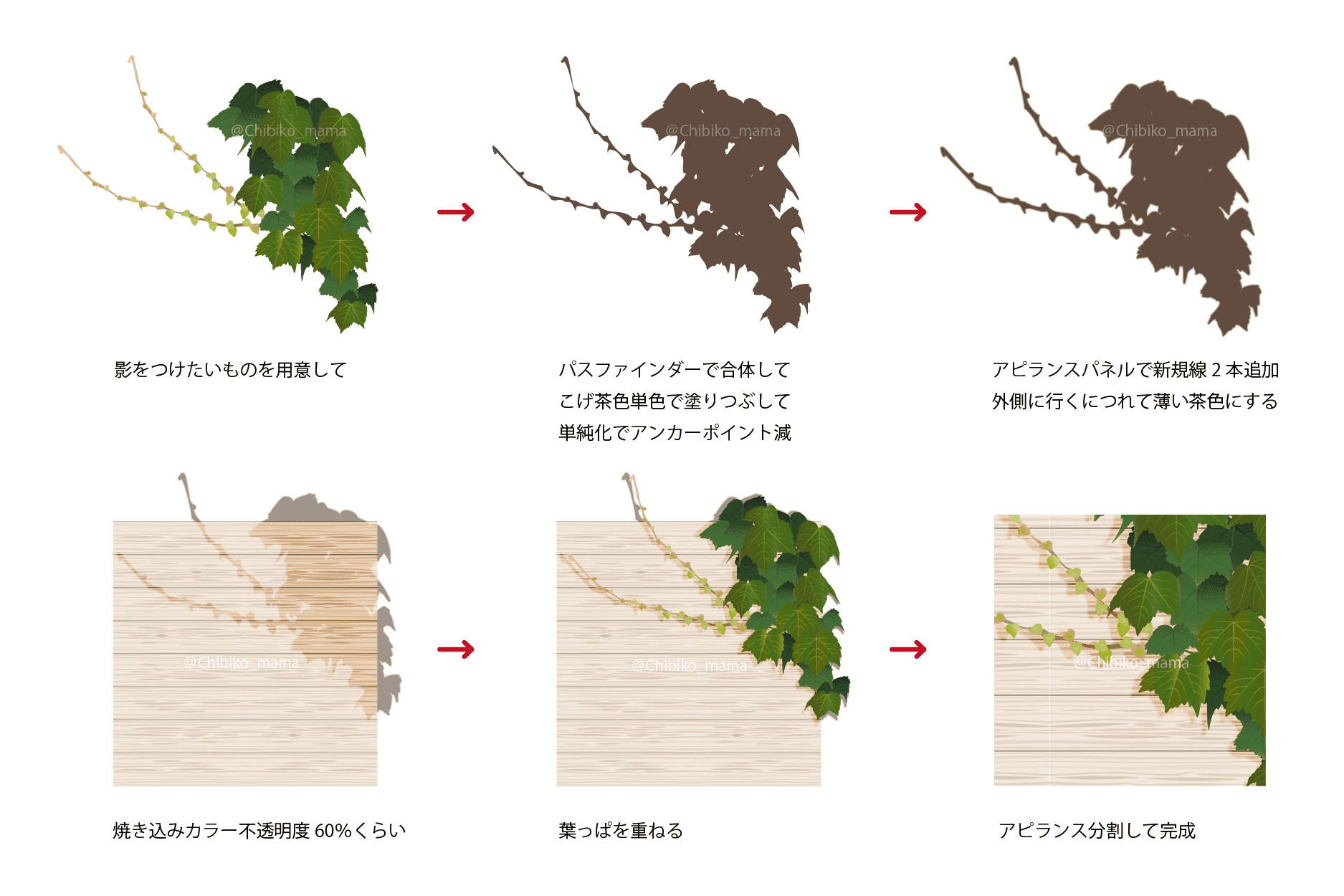
複雑な形のオブジェクトにドロップシャドウっぽい影をつける手順
ツイートの画像と同じものを貼ります。

一応ドロップシャドウの代用として、グラデーションやブレンドを使う方法はあります。フォロワーさんに教えていただきました。
ただ、↑のような複雑な形状のものに影をつけようとすると上手く行かなくて。
ぼかし効果ならver.10に落としても埋め込み画像にならなかったので、これでいける!と思ったのですが、shutterstockやiStockはアピアランスの分割をしなきゃダメとのこと。
それなら、対象物と同じ形状のオブジェクトを用意して、外側に行くにつれて薄い色の線を加えて行けば、それっぽくなるのでは・・・?という荒業です(-_-;)
影をつけたいオブジェクトのコピーをパスファインダーで合体
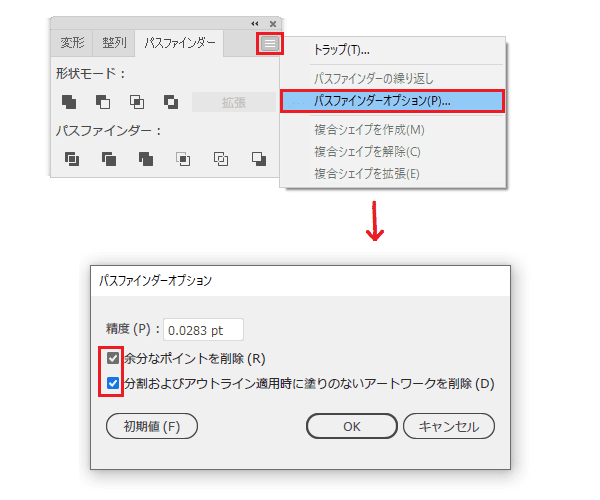
まずは事前準備で、パスファインダーのオプションをいじる。

- 余分なアンカーポイントを削除
- 分割およびアウトライン適用時に塗りのないアートワークを削除
この二つのチェックを入れておけば、無駄なアンカーポイントやゴミが出ない。
って、この本に書いてあった。73ページ。
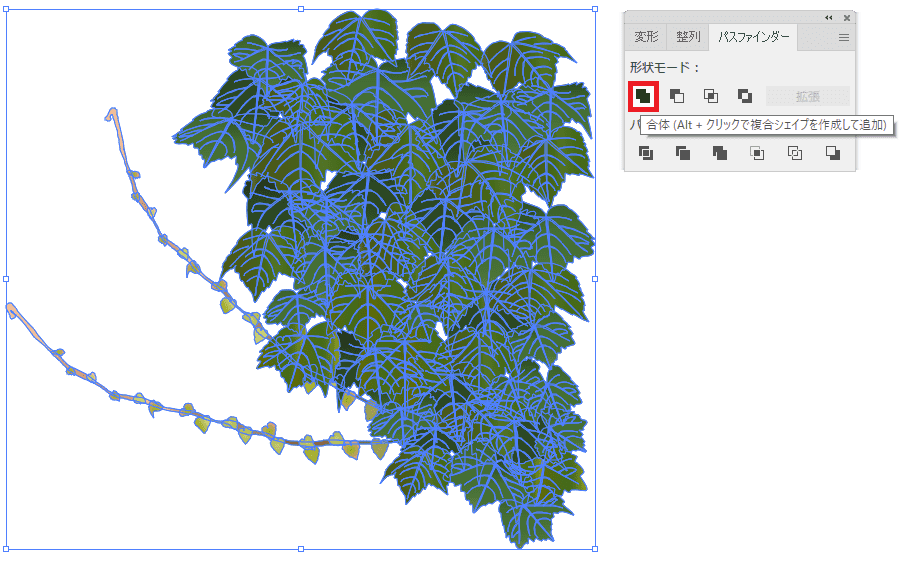
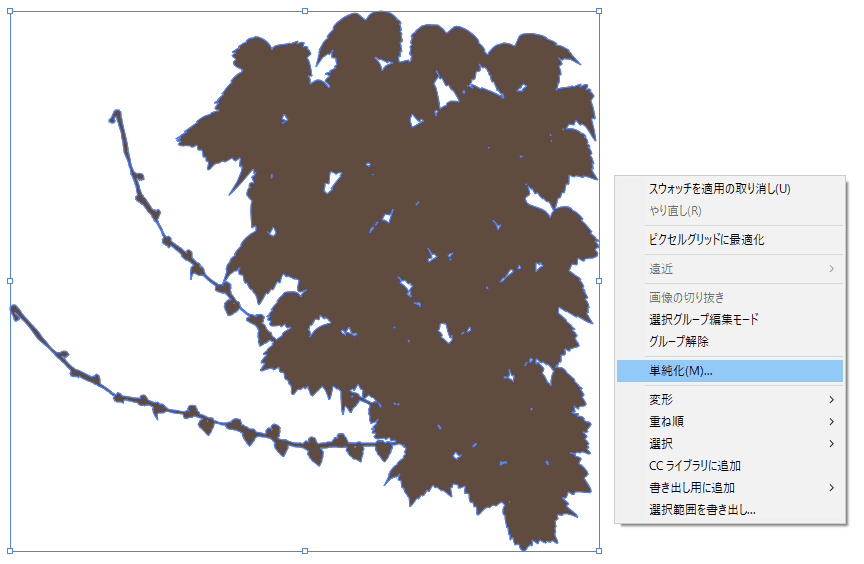
で、影に変えたいオブジェクトを選択して、パスファインダーで合体ボタンをぽちっと。

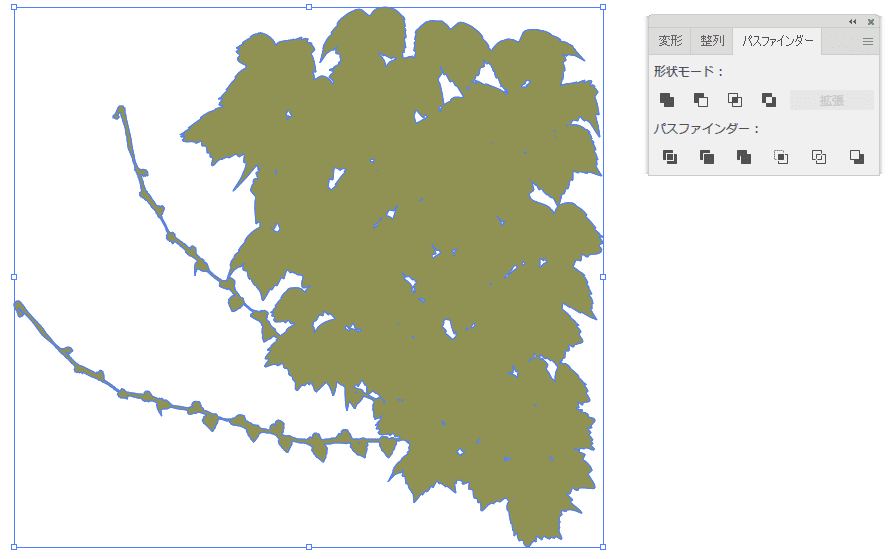
すると、こうなるわけですね。↓

色はこげ茶色とかグレーとか。お好みで変えてください。
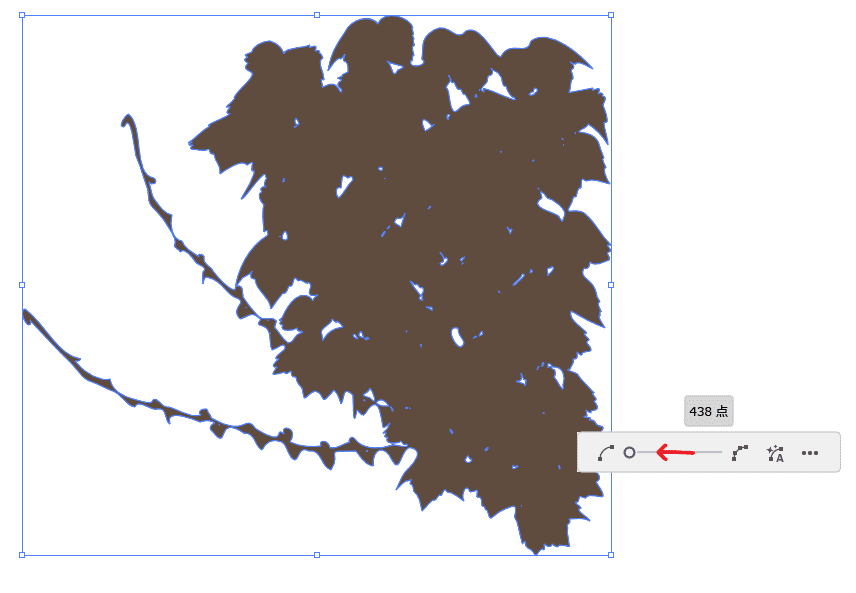
単純化でアンカーポイントを減らす
影だからどうせフチをぼかすし、少しでもファイルを軽くしたいので単純化を施します。

単純化のバーを左にスライドさせてなるべくアンカーポイントを減らします。

どこまで減らすかはお好みで。
アピアランスで線を2本追加して外側に行くにつれ色を薄くする
言葉での説明が難しいので動画で。
アピアランスパネルで新規線を追加して、「内容」より下へ線をドラッグ。
これでオブジェクトの外側に線がつけられます。
色を少し薄い色に変えて、もう一度新規線を追加。更に薄い色に変更します。
あ、線の太さは1本目の倍くらいにしてね。
ここの作業はグラフィックスタイルに追加しておくとラク。
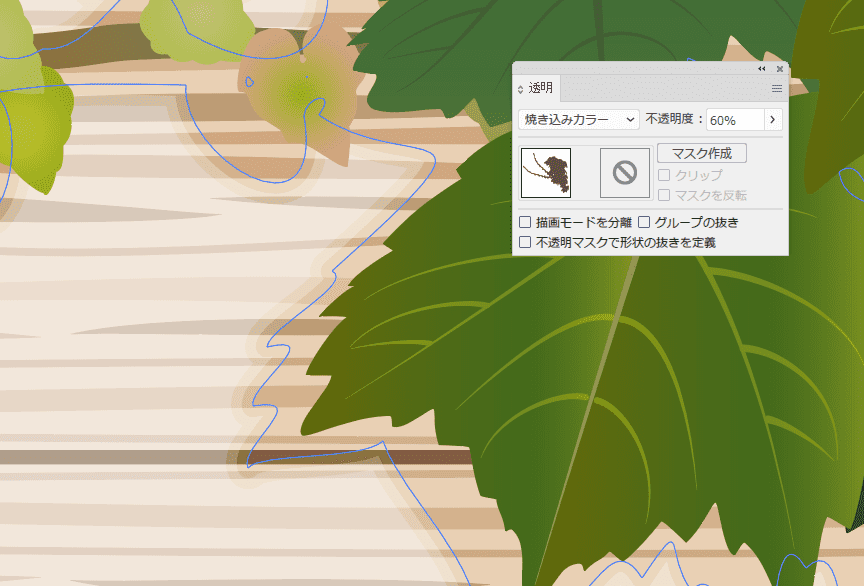
お好みで不透明度を設定して好きな場所に配置して完成
透明パネルで種類や不透明度をイイ感じに設定します。

影の色や「焼き込みカラー」などの種類・不透明度は、その都度一番きれいに見えるよう調整してもらえれば。
最後にアピアランスの分割をかければストックに出せるはず。
このやり方でshutterstockの審査通りました。
最後に
今回の記事は、あくまでストックイラスト投稿用に捻り出したドロップシャドウの代替案です。やり方は人それぞれだし、ご参考程度に。
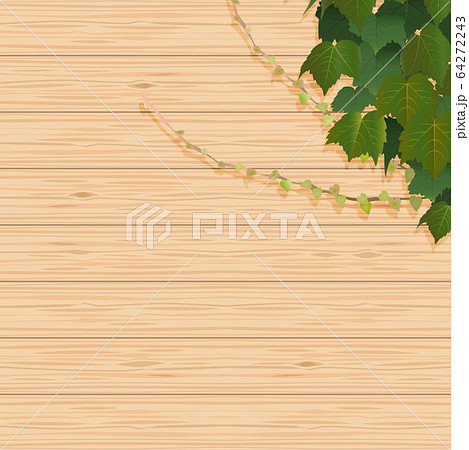
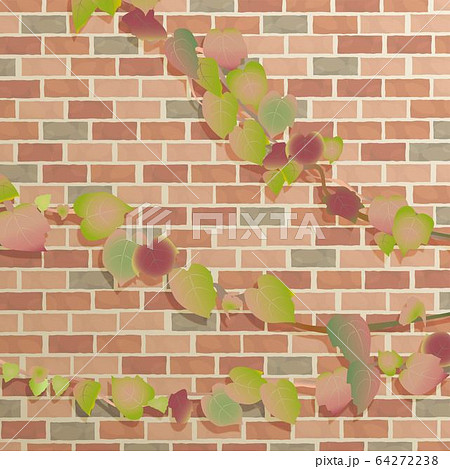
このやり方で審査通過したPIXTAの素材を置いておきます。
拡大して見てみて、使えそうだなと思ったらお試しください^^


![Illustrator しっかり入門 増補改訂 第2版 【CC完全対応】 [Mac & Windows 対応] [ 高野 雅弘 ]](https://thumbnail.image.rakuten.co.jp/@0_mall/book/cabinet/7253/9784797397253.jpg?_ex=128x128)