この記事は2019年1月の出来事を記事にしたものです。
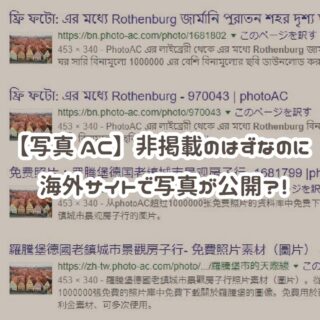
前回の記事で、あかえほに掲載している画像が「直リンク」で無断転載され、海外の素材サイトのようなページで再配布されていることが発覚した、という話を書きました。
後々分かったこと。
おそらく例のサイトはGoogle検索で見つかった画像のURLを取得し、htmlタグで再配布するというサービス(?)を提供していたようです。
あー…なんとなく仕組みが分かった。
— ちびこママ@あかえほ (@Chibiko_mama) January 26, 2019
例のサイト、Google画像検索結果から画像とタイトル引っ張ってきてる。
多分、サイト内検索でキーワード入れると、Googleから探してきて画像再配布ページを自動生成してるのかも。
とりあえず、このサイトでサイト内検索は使っちゃダメです。ごめんなさい…。→ pic.twitter.com/D8K0lNpnmy
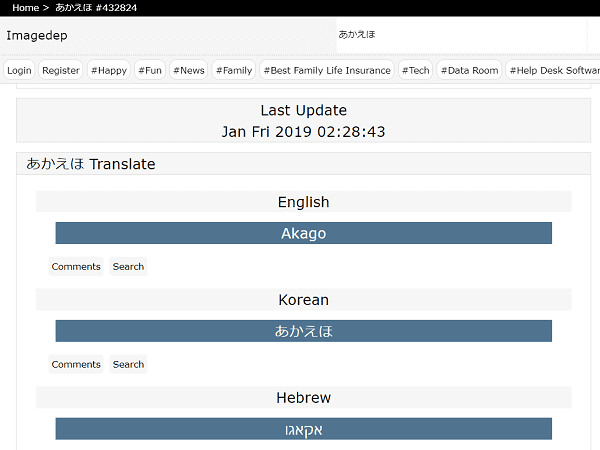
私が当該サイトの検索窓でうっかり「あかえほ」と検索をかけた結果、直リンクによる画像再配布ページを生成されてしまったようなので、更なる対策を取りました。
検索したキーワードを元にページを自動生成していると思われるサイトで「あかえほ」とサイト内検索をかけてしまった
例のサイトで、一度サイト内検索を試してしまったんです。
結果、最初はこんな画面に。

最初の段階では、「あかえほ」というキーワードの画像再配布ページは存在していなかったのだと思います。
検索窓を使ったことによりページが自動生成されたと思われます。


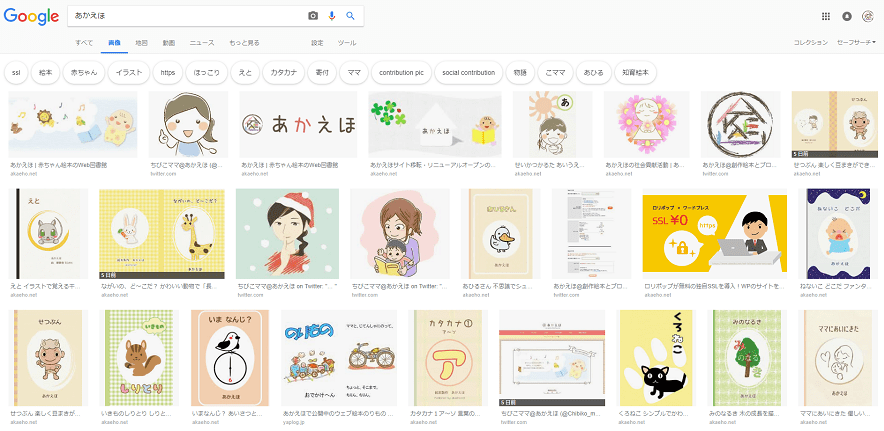
後から気づいたのが、当該サイト内で検索を行うことで、検索エンジンで見つかった画像を勝手に引っ張ってきてページを自動生成しているのでは?ということ。
試しにGoogle画像検索で「あかえほ」と入れてみたら、当該サイトにあったものと大体同じ画像が表示されました。

推測でしかないですが、少なくとも、個々のページが手動で作られているとは思えません。
下手にサイト内検索をかけることで、画像転載のページを増やしてしまうのかもしれません。
この手の素材サイトの何がまずいのか
もしかしたらこのサイトは、画像を検索して貼り付け用のタグを気軽に取得できる新手のサービスの一つなのかもしれません。
でも、やっていることは直リンクで無断転載、そして再配布に当たると思います。
画像貼り付け用タグをコピーし、html入力が可能なブログサービスに埋め込んでみます。
タグをよく見ると、画像は【背景】扱いになっており、右クリックで画像をコピーしたり、URLを取得できないようになっています。
しかも、タグには当該サイトへのリンクが含まれています。
ワードプレスではリンクは機能しませんでしたが、無料ブログに貼り付けて画像をクリックすると当該サイトに飛びました。
この手の素材サイトの何がまずいかと言うと、
これは大問題です。
もうこれ以上、このサイトに画像を転載される訳には行きません。
.htaccessファイルを作成し、当該サイトからの直リンクを拒否する
.htaccessの説明は私には難しいので、以下のようなサイトをご参照ください。
.htaccessファイルを作成すれば、特定のサイトからのアクセスを制限したりできます。
今回は、重たい腰を上げ、.htaccessファイルで当該サイトからの画像直リンクを拒否する設定を行うことにしました。
私はロリポップ!
![]() というレンタルサーバーを利用していますが、以下のマニュアルページがありました。
というレンタルサーバーを利用していますが、以下のマニュアルページがありました。
参照元が特定のアドレスの場合のみ拒否する
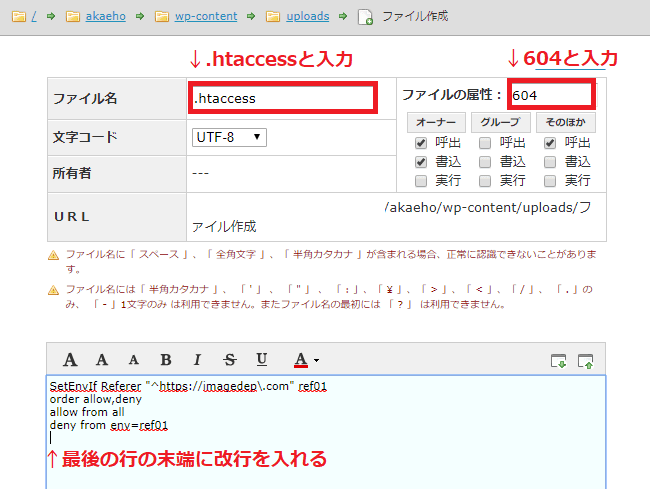
①.htaccessファイルの作成
適当なファイル名(htaccess.txtなど)で、以下の内容のファイルを作成します。
SetEnvIf Referer "exmaple.com(拒否したいアドレス)" ref01 order allow,deny allow from all deny from env=ref01「http://」の前に「^」を、「.」の前に「\」を必ず入力してください。
必ず最後の行の末端に改行を入れてください。②.htaccessファイルのアップロード
作成したhtaccess.txtを、FTPで直リンクを禁止する画像専用ディレクトリにアップロードします。アップロード後、ファイル名を「.htaccess」に変更します。
※画像専用ディレクトリを作成し、その中に.htaccessファイルをアップロードすることをおすすめします。HTMLファイルと同一階層のディレクトリにアップロードすると直接URLを入力してアクセスした場合も403エラーページが表示されます。
※ファイルのパーミッションは「604」にしてください。
やることは上記引用部分になります。
通常はマニュアルの通りメモ帳などにコードを入れて保存し、FTPにファイルをアップロードしてからファイル名を「.htaccess」に変更します。
でも、文字化けが心配だったので、私は最初からFTPに.htaccessファイルを作成しました。

【ファイル名】
.htaccess
【コード】
SetEnvIf Referer "^https://相手のドメイン\.com" ref01 order allow,deny allow from all deny from env=ref01
【保存場所】
*ワードプレスインストール時に自分で設定した任意のフォルダ名
uploadsフォルダの中に、.htaccessファイルを作成して保存すればOKです。
ちなみに、私はワードプレスの「メディア」とは別に、FTPに「images」というフォルダを作り、記事毎にフォルダ分けした画像をアップロードして画像URLで表示することがあります。
なので、
- wp-content→uploadsフォルダ内と、
- imagesフォルダ内に
全く同じ内容の.htaccessファイルを作って保存しました。
なお、あくまでロリポップ!でワードプレスサイトを運営している場合の例です。
環境によってやり方は異なると思うので、ご自身が契約されているレンタルサーバーに必ずご確認ください。
また、これは特定のサイトからの直リンクを拒否する方法なので、既に例のサイトからタグを取得して他サイトに貼り付けられている場合には効果がありません。
ご心配な方は、画像のURLを一括変更してくれるプラグイン(Media File Renamerなど)をご利用ください。
Twitterに投稿した画像は諦めるか、ツイートを削除しキャッシュが消えるのを待つ
.htaccessファイルを設置したら、直リンク画像については表示されなくなりました。

でも、消えなかった画像もありました。そのひとつがtwitterに投稿した画像。
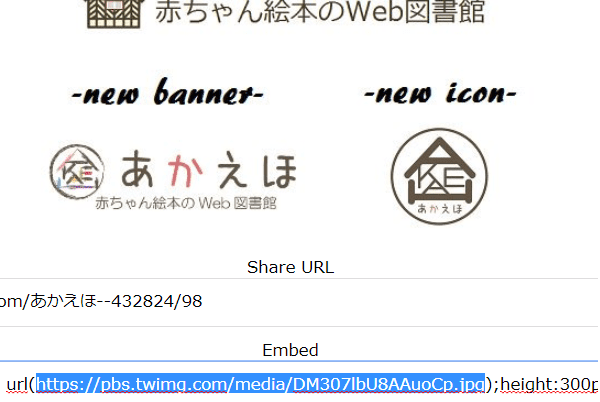
Twitterに投稿した画像は、消したい画像のツイートを削除して様子を見てください。

こちらの画像は削除済みツイートに添付していたもので、例のサイトにも転載されていました。
もちろん、Twitterの埋め込み機能を利用したものではありません。
Twitterから画像を削除してから1週間後、画像URLにアクセスしても↑の画像は表示されなくなりました。例のサイトでも表示されなくなりました。
Twitterに投稿した画像を削除した場合、一定期間キャッシュが残る可能性があるが、恐らくそのキャッシュはいずれ消去されるのだと思われます。
Twitterの画像を消したくない場合ももちろんあると思います。
その場合は、著作権侵害として、DMCAの侵害申し立てを行うという選択肢もあります。
ただし、
Twitterは、あなたの連絡先情報を含む申し立てに関する情報を、対象の違反者にすべて開示することになります。
https://help.twitter.com/forms/dmca
とあるので、実行するのはかなりハードルが高いと思います。
Twitterに画像を上げる際は、クレジット(©)表記やユーザー名(@~)などを予め入れ、自分の判断で自衛するしかないと思います。
CDNにキャッシュされた画像も諦めるしかない。今後のためにJetpackのCDN機能をオフにする
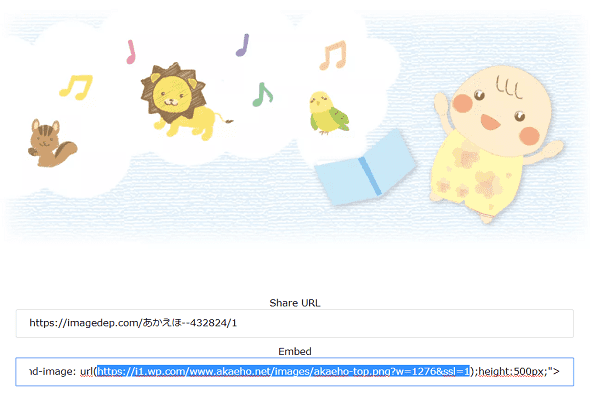
厄介だなと思ったのがCDN。

こちらの画像のURLは、「https://i1.wp.com~」という形で始まっています。
これどうやら、CDNという画像を高速表示するための仕組みで生成された、キャッシュのURLのようなんです。
Jetpackというプラグインの機能で、サイト高速化に繋がるのでありがたいなと思って使っていたのですが・・・。
↑の記事をよく読んでみたら、イラストをサイトに掲載する人にとって大変重要なことが書かれていました。
最大のデメリットはキャッシュを無効にできないことです。
一度Photonでキャッシュされた画像は永遠に削除できません。
オリジナルの画像に変更を加えたとしても、CDN上の画像は元のままです。
https://on-ze.com/archives/4540
これはその通りのようで、画像のURLを変えてもダメ。CDNの機能をオフにしてもダメ。
一度作られたキャッシュは消えないので、例のサイトがページを削除してくれない限り再配布され続けることになります。
GoogleのDMCA申請フォームから申告したとして、果たして例のサイトからページが削除されるかどうか・・・。
単に検索結果画面にサイトが表示されなくなるだけ、で終わる可能性もあります。
例のサイトはFacebookからの流入が100%だったので、検索エンジンで見からなくても意味がありません。
ワードプレスでブログをやるなら、高速化対応は常識かもしれません。
でも、これを機に、JetpackのCDN(Photon)機能をオフにすることに決めました。
これまでにキャッシュされてしまったものは諦めるしかありません・・・
一度キャッシュされた画像が、半永久的に消えないなんて恐ろしすぎます。
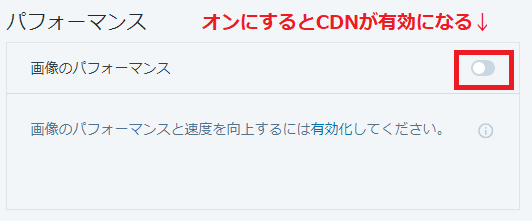
Jetpack→ダッシュボード→パフォーマンス→画像のパフォーマンス

ここで、オン/オフの切り替えができます。
CDNは、よく考えて利用すべきものだと思いました。
もし、半永久的に残るキャッシュのURLを取得され、悪意ある使い方をされたら・・・
考えるだけでもゾッとします。
【追記】JetpackのCDN(Photon)のキャッシュを削除する方法は無くはないらしい。けど・・・
CDNのキャッシュを削除できないのかアレコレ調べていたところ、「フォーラムに問い合わせれば個別に消してもらえる」という情報を見つけました。

ただし、どうやら削除してほしい画像URLを送って、あちらが手動で対応してくれる、というものらしい。
そして、上2つの参考記事はいずれも2017年の情報です。
手動で一つ一つ消してもらう作業を依頼するのは気が引けるので、ここまでの対応で様子を見たいと思います。
もし、今後どうしてもCDNのキャッシュクリアをして欲しくなったらお問い合わせをしてみようと思います。