ワードプレスを使っているブロガーさん、バックアップってどうしていますか?
私は以前、BackWPupというプラグインを入れていましたが、サイトが吹っ飛んだときに簡単に復元できるのか・・・?と不安になりました。
なんか難しそうで^^;解説サイトいくつか見たんですが。
そこで、バックアップ兼カスタマイズの実験用にLocalというフリーツールで「ローカル環境」にミラーサイトを作ってみたので、手順を解説します。
※この記事で解説するLocalのバージョンは8.3.2です。
「Local」を使ってWordPressのローカル環境を作る
「ローカル環境」とは、ざっくり言えば「自分のパソコンの中だけの環境」のこと。
Localという無料のウェブツールを使うと、ローカル環境にワードプレスサイトを構築できます。
Localのトップページはこんな感じです。

DOWNLOAD FOR FREEボタンをクリックします。

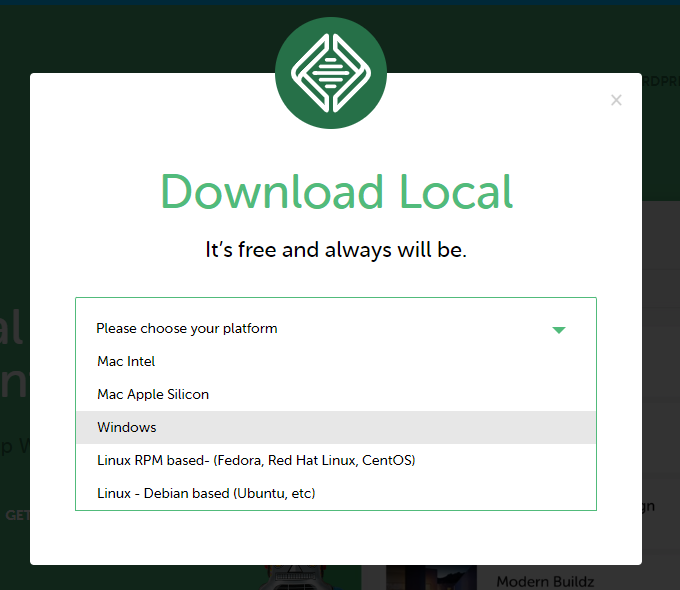
「Please choose your platform」で該当するものを選択します。

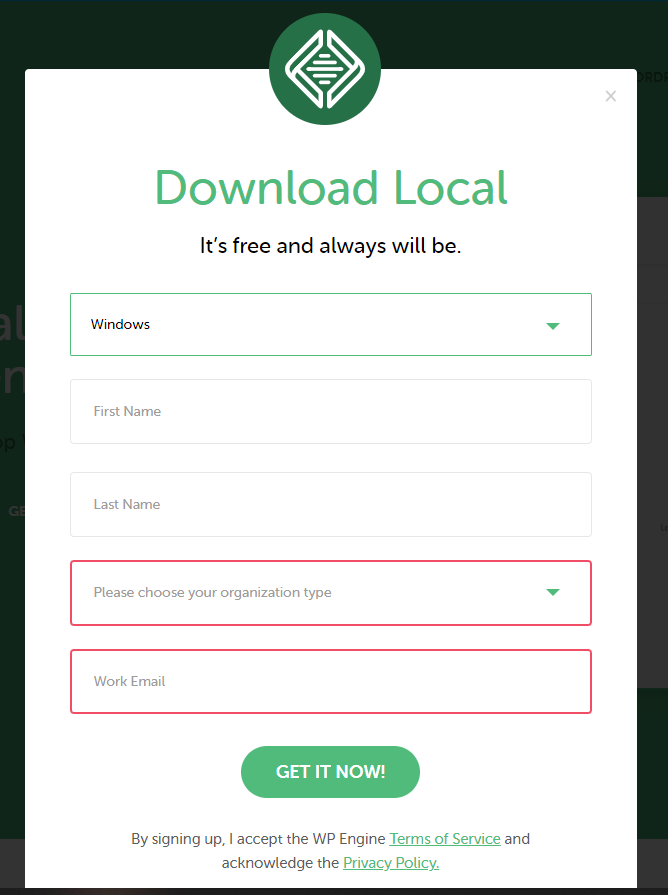
分かりづらいですが、組織種別とメールアドレスだけ入力すればダウンロードできます。
「Please choose your organization type」をクリックして該当するものを選びます。
任意のアドレスを入れてGET IT NOW!をクリックします。
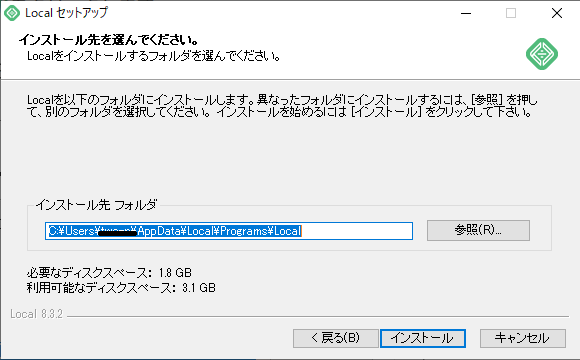
exeファイルがダウンロードされたら、実行してインストールします。

流れに沿って進んで行けば、パソコンへのインストールが完了します。

「Localを実行」にチェックが入っているので、完了ボタンを押すと自動で立ち上がります。
Localにサイトを作る
Localが立ち上がると、アカウントを作るかどうか聞かれます。

とりあえずアカウントを作らずに進んでみます。右上の×をクリック。

Google翻訳かけときますね。

使用状況のレポートを有効にしても特に問題なければ、緑色のボタンをクリックして進みます。
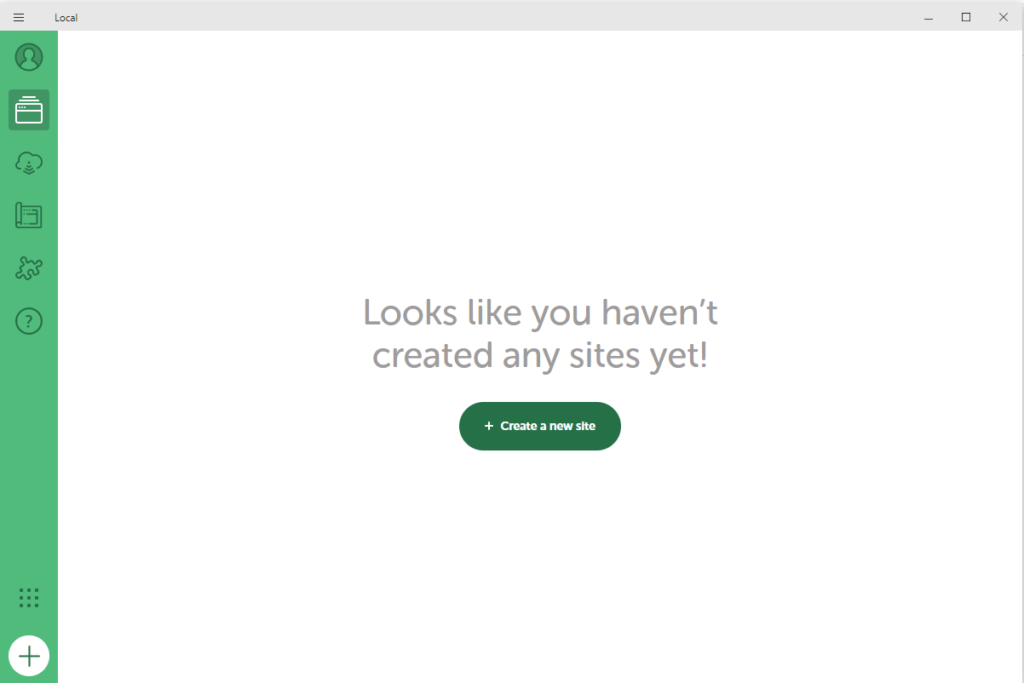
最初の画面はこんな感じ。

中央の+CREATE A NEW SITEボタンをクリックします。

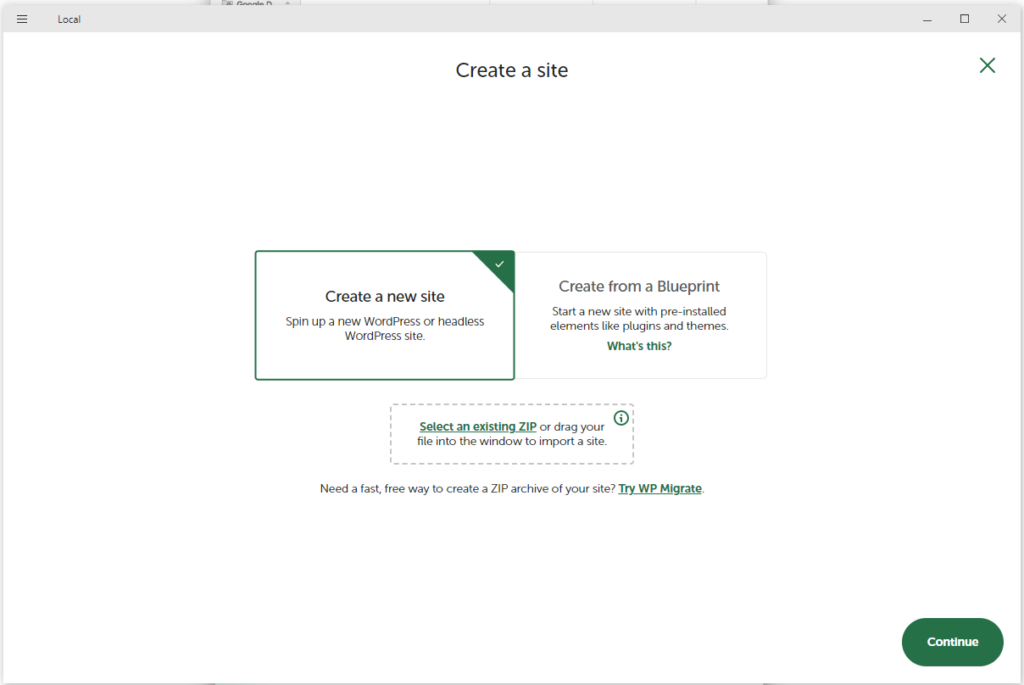
「Create a new site」を選択してContitueボタンをクリックします。
What’s your site’s name?と聞かれます。

アルファベットで任意のサイト名を入力、Continueボタンをクリックします。

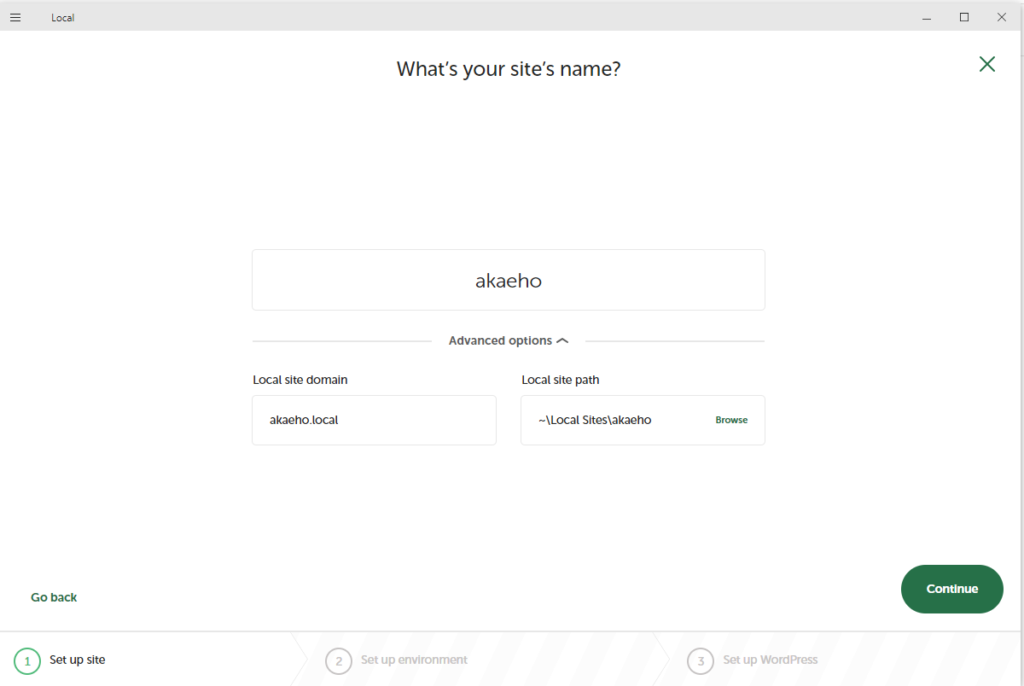
ちなみに、サイト名入力欄の下にある「Advanced options」をクリックすると、ドメインとパスの詳細設定ができます。が、特にいじらなくていいかと。
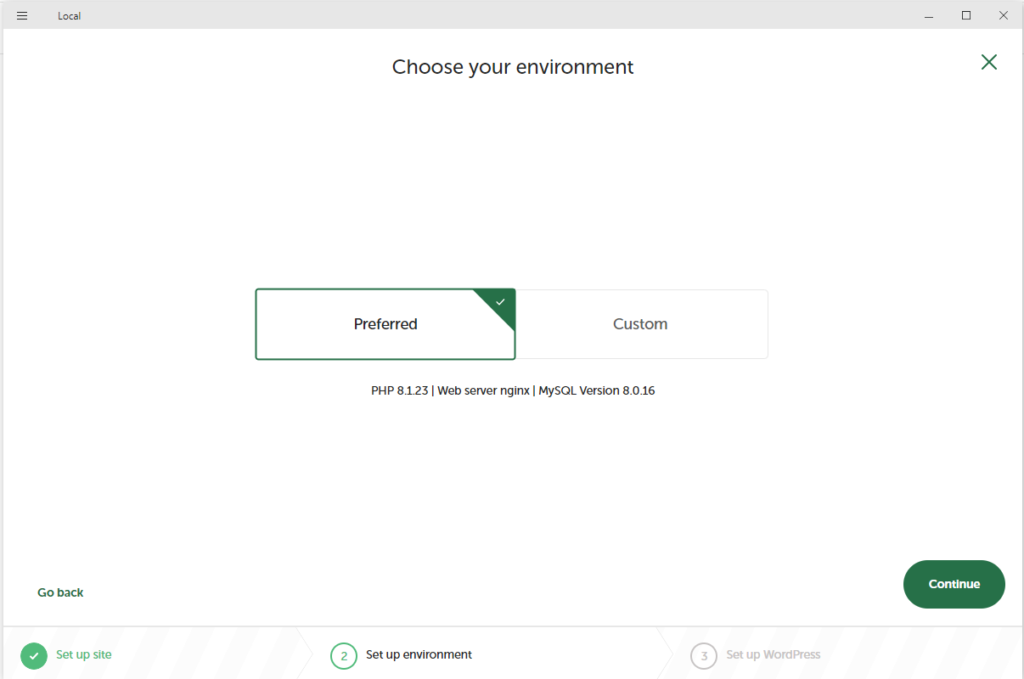
次の画面でChoose your environmentと言われます。

環境設定です。「Preferred(推奨)」が選択されているので、そのままContinueボタンをクリックします。
ちなみにCustomで選べるのは、PHPバージョン・サーバーソフトウェア・データベースです。
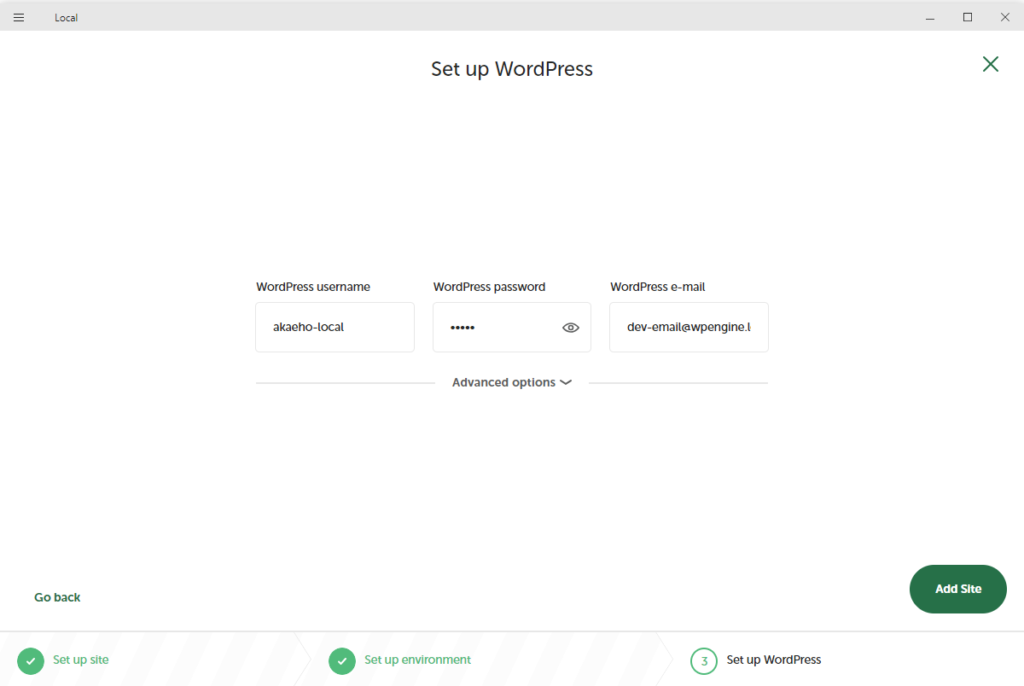
次の画面でSetup WordPressと言われます。

任意のユーザー名、パスワードを入力します。自分のパソコンの中の話なのであまり気にしなくてOK。
メールアドレスは入力されているものでOKです。
Advanced optionsは、サブディレクトリ/サブドメインを選択できます。
Add Siteをクリックします。

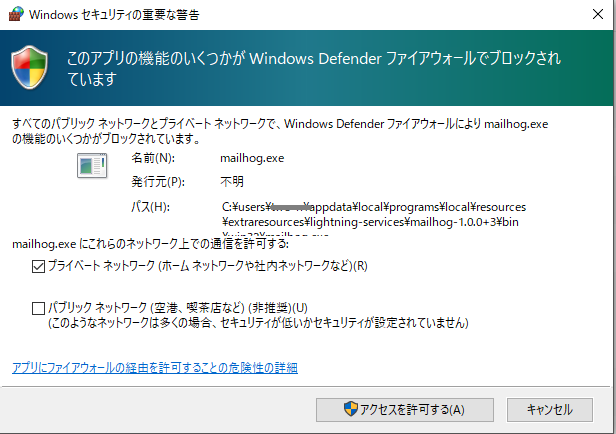
警告が出てしまうんですが、「アクセスを許可する」をクリックして進んでください。

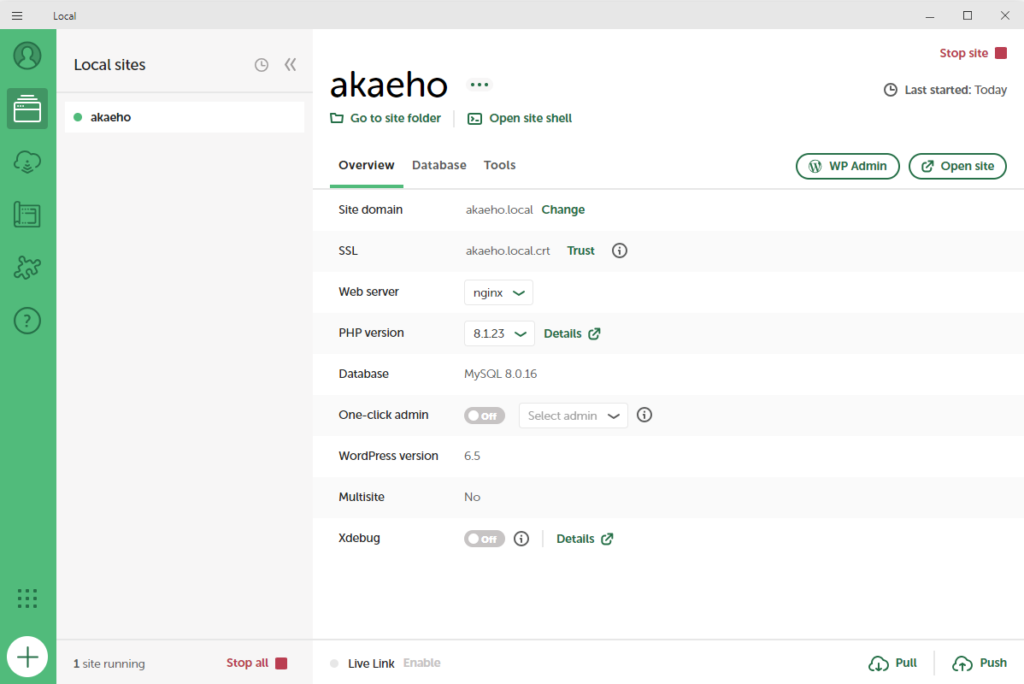
この画面が出たらセットアップは完了です。
これでまっさらな状態のワードプレスサイトがローカル環境にできました。
ローカルのワードプレスサイトにログインしてテーマとプラグインを入れる
WP Adminボタンをクリックすると、見慣れたログインページが表示されます。

ユーザーネームとパスワードを入力してログインします。

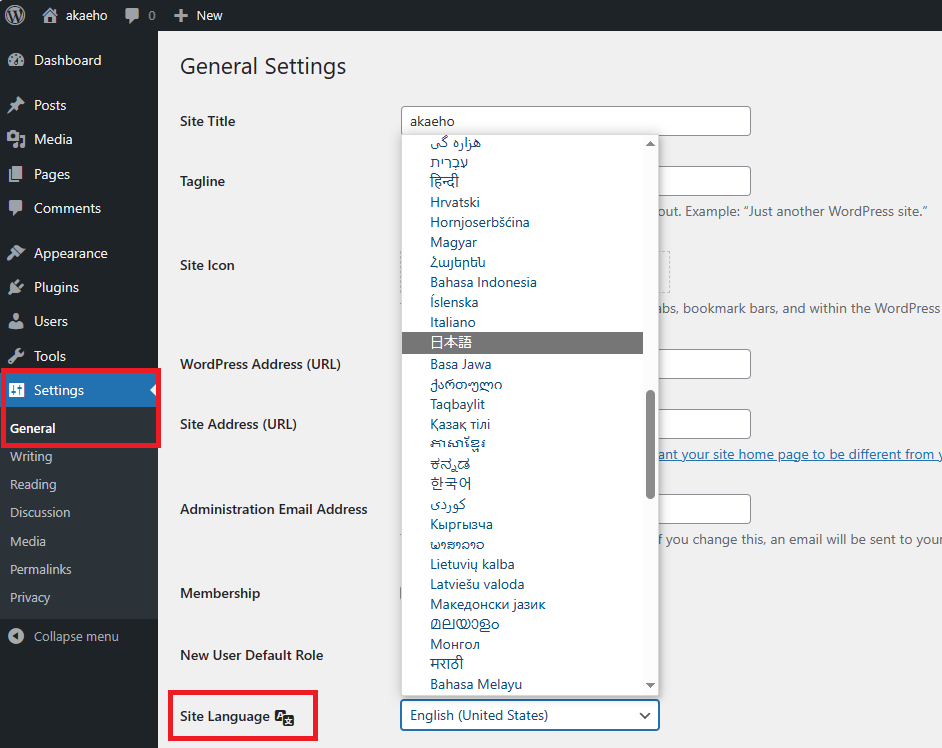
おそらく言語が英語になっているので、Settings → General → Site Languageから変更します。
現在ブログで使用しているのと同じテーマとプラグインをインストールし、有効化します。
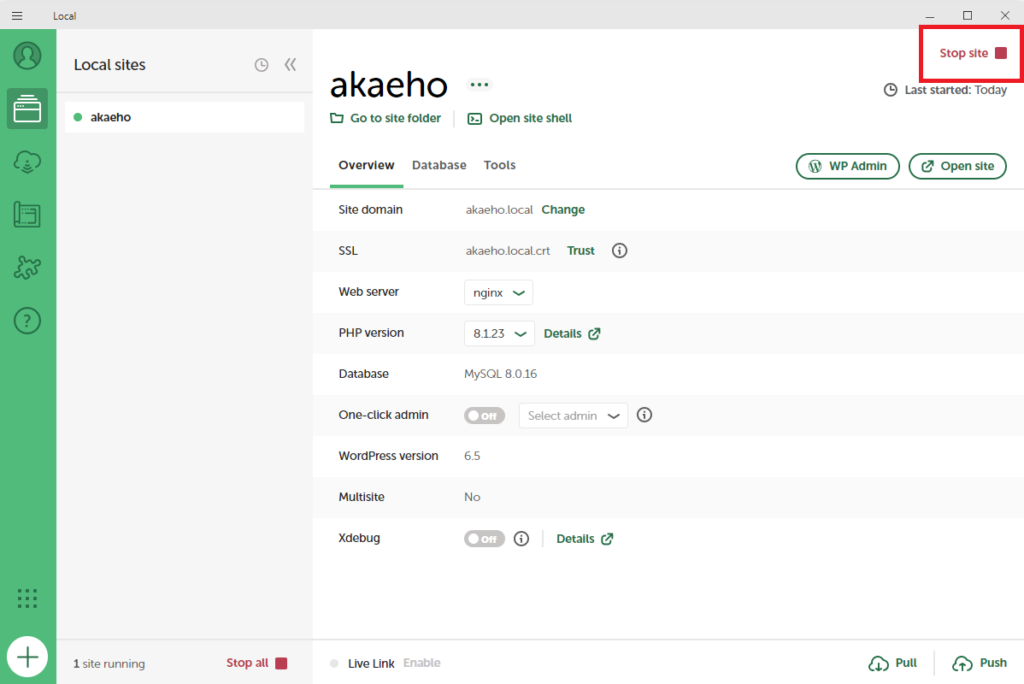
ちなみに、Local管理画面のStop site ■をクリックすると、ローカルサイトが停止してページが見れなくなります。

Localでの作業を終わりにする時には、サイトを停止してから終了してください。
バックアップを取りたいブログのデータをエクスポート → ローカルブログにインポート
ワードプレスには標準機能として、「エクスポート」、「インポート」機能があります。
使い方はけっこう簡単。
エクスポート
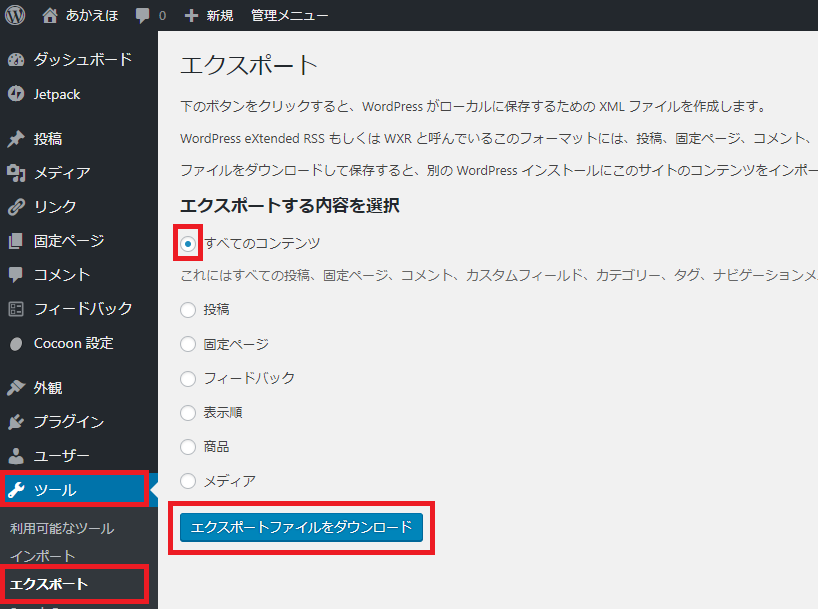
バックアップを取りたいブログ → ツール → エクスポート

基本的には「すべてのコンテンツ」をダウンロードします。
既に投稿数やメディア(画像など)が大量にある場合は、下から個別にダウンロードする方がいいかもしれません。
エクスポートファイルをダウンロードボタンをクリックします。

「wordpress.年-月-日.xml」というファイルがダウンロードされました。
このファイルをLocalで作ったブログにインポートします。
インポート
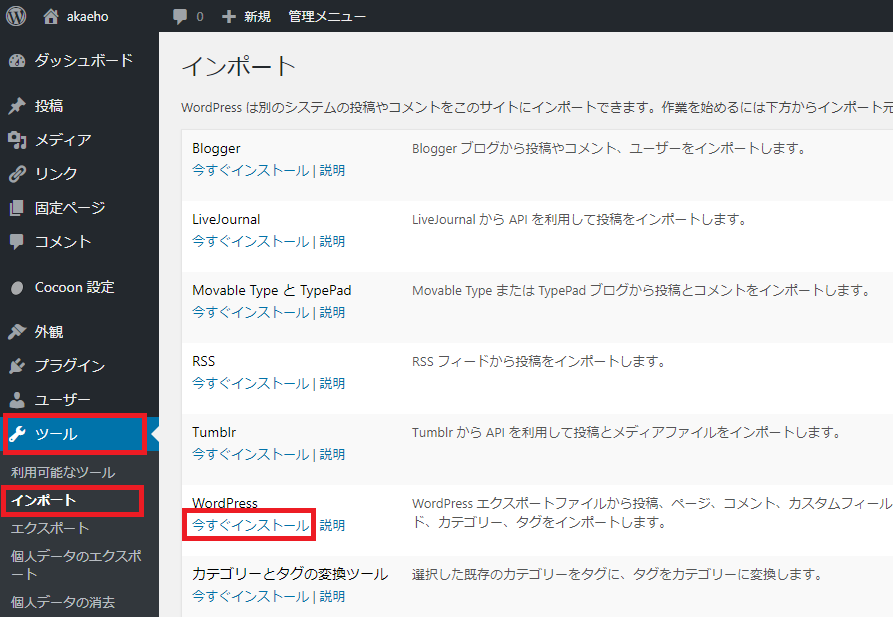
Localで作ったブログ → ツール → インポート

WordPress →「今すぐインストール」をクリック
文字が「インポーターの実行」に変わるので、もう一度クリック。
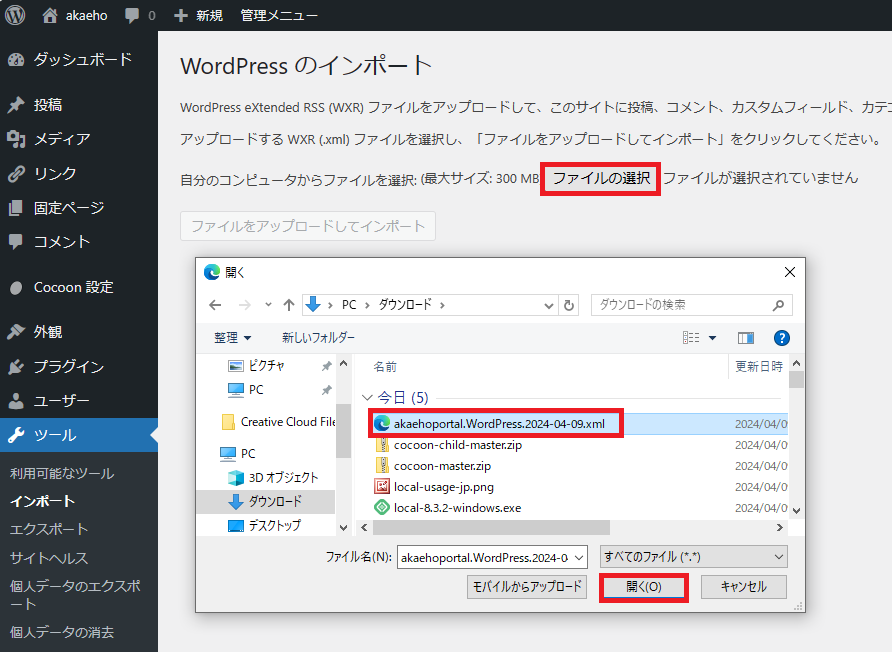
ファイルを選択→先ほどのファイルを選択して→開く

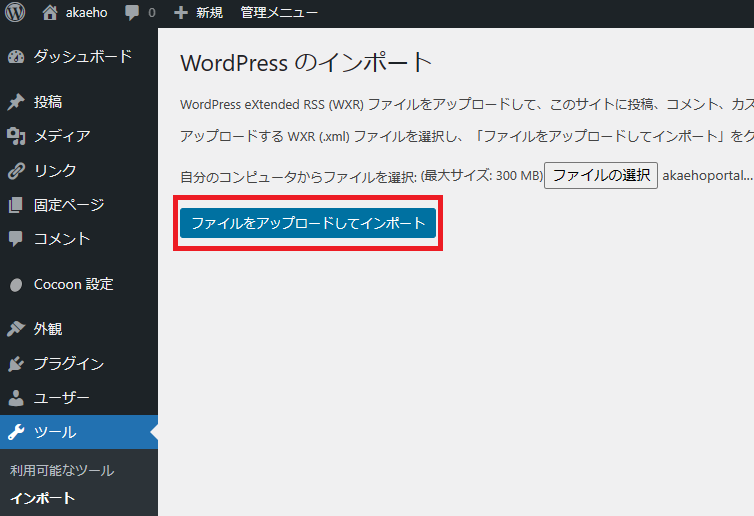
ファイルをアップロードしてインポートをクリック。

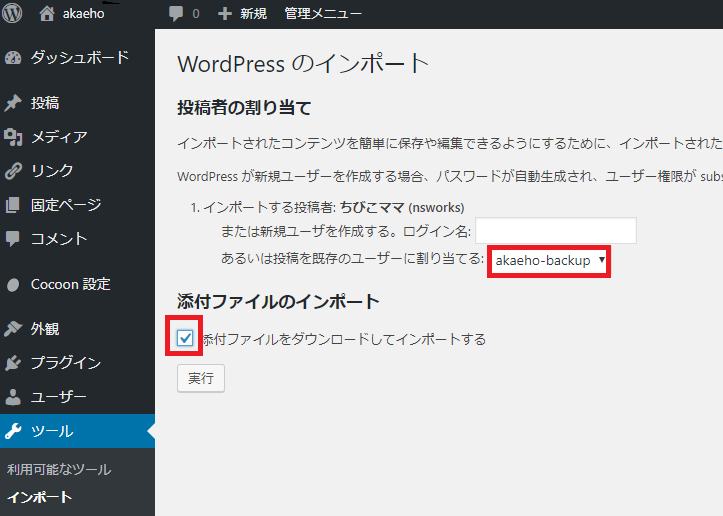
投稿者の割り当ては、「あるいは投稿を既存のユーザーに割り当てる」のプルダウンにあるユーザーを選択しておけばOK。

添付ファイルのインポートに✔を入れ、実行をクリック。
これでデータはほぼ引き継げます。
※画像が多いと時間がかかると思います。
CocoonユーザーはCocoon設定のバックアップ → ローカルブログにリストア
当サイトは、「Cocoon」という無料テーマを使っています。
無料とは思えないほど機能豊富です。
初心者の方は、なるべく「Cocoon設定」という独自機能を使ってカスタマイズすることをおすすめします。
バックアップファイルの取得
簡単です。
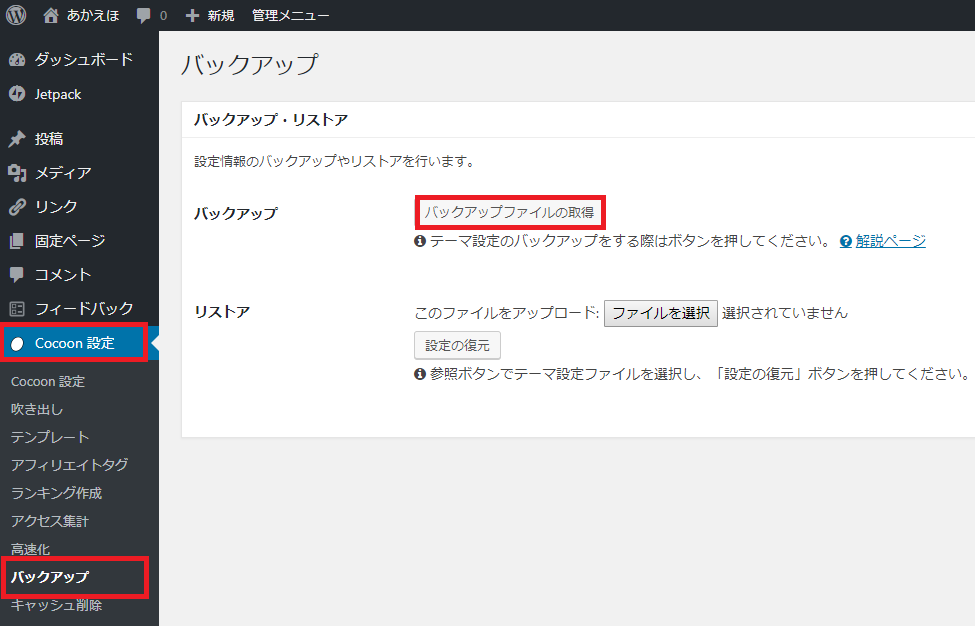
バックアップを取るブログ → Cocoon設定 → バックアップ → バックアップファイルの取得

「cocoon_settings.txt」というファイルがダウンロードされます。
リストア
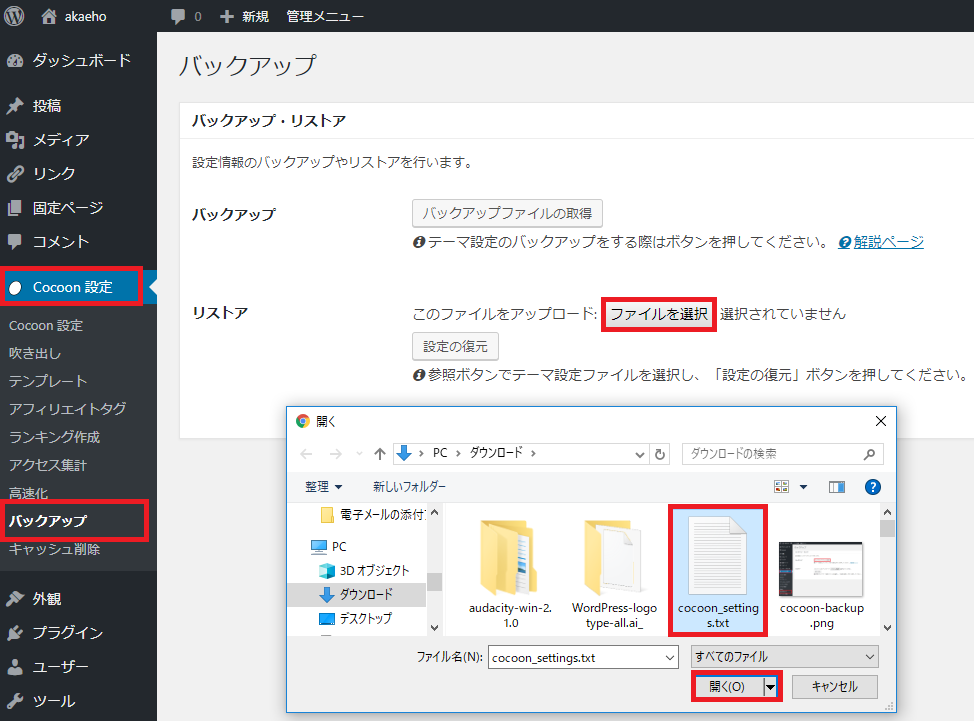
Localで作ったブログ → Cocoon設定 → バックアップ → リストア

ファイルを選択 → 開く → 設定の復元
手動で設定が必要なもの
メニュー項目は引き継がれるが設定に✔を入れる必要がある
ツール → エクスポート → インポートの作業で、メニュー項目は引き継がれます。

ただし、メニュー設定の✔が入っていないので、この時点では表示されていません。
該当部分に✔を入れて保存すればOKです。
ウィジェットの設定は1からやり直し
ウィジェットは残念ながら、初期設定の状態になってしまうようです。
手動で一つ一つ設定する必要があります。
追加CSSや子テーマのPHPをカスタマイズしている場合は手動でコピペ
追加CSSや子テーマのPHPファイルをカスタマイズしている場合、これまでの作業ではデータが引き継がれません。
Localのバックアップサイトも同様にカスタマイズしておいてください。
Localデータの保存場所(Windows)
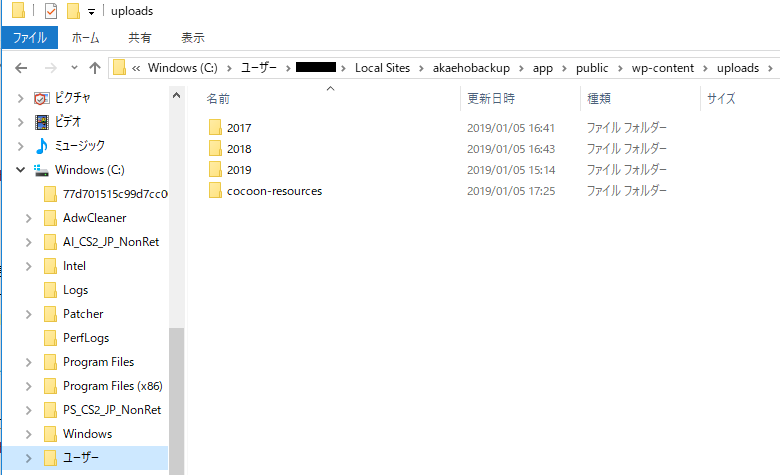
Windowsの場合、ローカルのワードプレスは以下の場所に保存されています。

「themes」にはテーマの情報が入っています。子テーマを作りたい場合はこのフォルダの中へ。
「uploads」の中にはメディアが保存されています。
それと、Localはアプリとして追加されます。
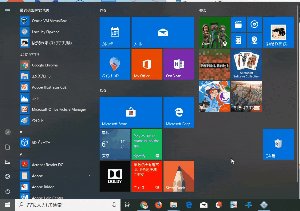
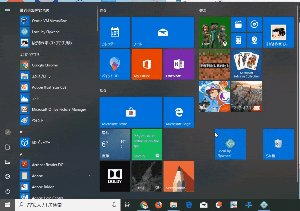
Windows10であれば、デスクトップにショートカットアイコンが追加されているはず。
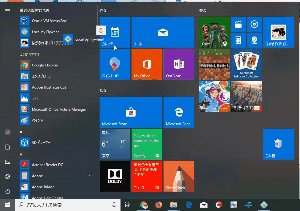
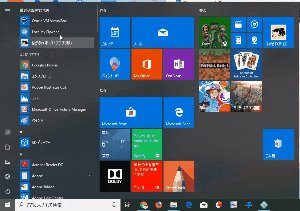
もし無ければスタートの「最近追加されたもの」欄に「Local by Flywheel」という名前で入っているので、ドラッグしてスタートにピン留めしておくと便利です。

定期的にエクスポートし、Localでミラーサイトを作ることでバックアップとする
万一サイト全体がすべて吹っ飛んでしまっても、今回と逆の流れで復元できると思います。
Localのサイトをエクスポート → 新しいワードプレスサイトにインポート、という流れです。
状況や環境によって細かい手順は変わってくるので、今回の記事はここまででご容赦を。
せっかくLocalでワードプレスサイトを作ったことだし、
- 定期的にデータをエクスポートする
(CocoonユーザーはCocoon設定のバックアップも) - 下書きやカスタマイズはローカル環境で作成してから本番サイトにコピーする
- 新しいプラグインはローカル環境で試してから
この3点をやるようにすれば、バックアップとしてはほぼ大丈夫なのではないでしょうか。
記事や画像を誤って消してしまっても、Localサイトから持って来ることができます。
デメリットとしては、
などでしょうか。
パソコン自体が壊れることを想定すると、やはりバックアップを取るプラグインを利用するとか、クラウド上にデータを保存するとか、そういった更なる対応が必要になるかと思います。
ご自身の状況に合わせて、色々試してみてください。










